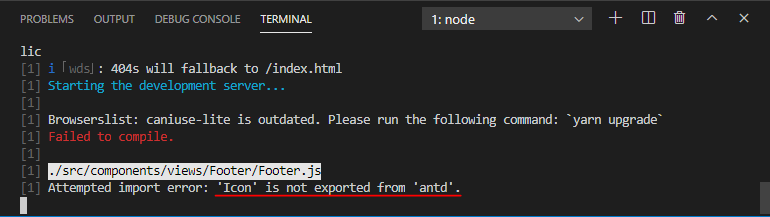
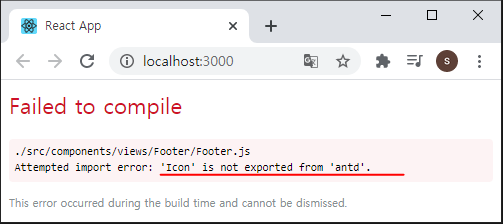
Attempted import error: 'Icon' is not exported from 'antd'.



방법 1. antd 재설치 및 코드 수정
[오류해결] 'Icon' is not exported from 'antd'
위와 같은 오류가 뜨기 시작. Attempted import error: '@ant-design/icons' does not contain a default export (imported as 'Icon'). 해결방법 기존으로 import 해오던 방식이 아닌 import Icon from '@ant..
iancoding.tistory.com

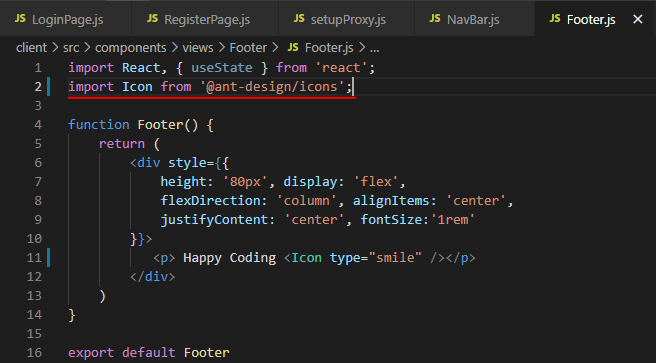
import React, { useState } from 'react';
import Icon from '@ant-design/icons';
function Footer() {
return (
<div style={{
height: '80px', display: 'flex',
flexDirection: 'column', alignItems: 'center',
justifyContent: 'center', fontSize:'1rem'
}}>
<p> Happy Coding <Icon type="smile" /></p>
</div>
)
}
export default Footer


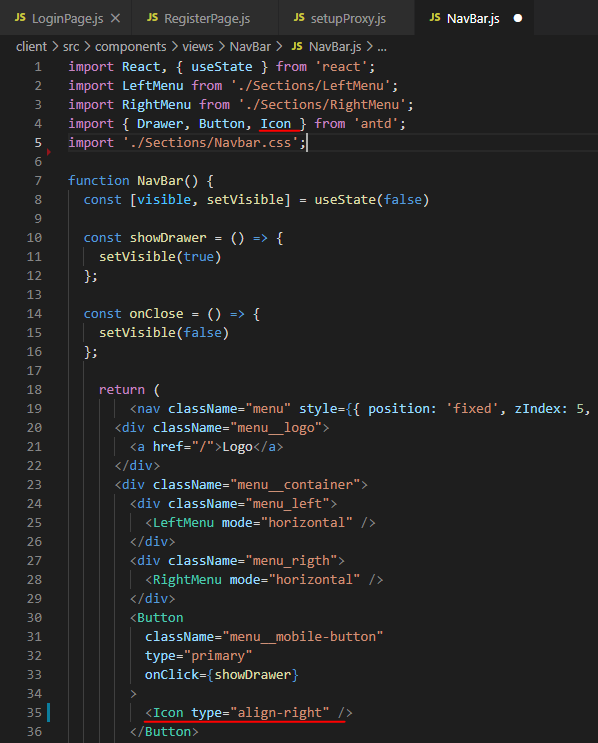
import React, { useState } from 'react';
import LeftMenu from './Sections/LeftMenu';
import RightMenu from './Sections/RightMenu';
import { Drawer, Button } from 'antd';
import Icon from '@ant-design/icons';
import './Sections/Navbar.css';
function NavBar() {
const [visible, setVisible] = useState(false)
const showDrawer = () => {
setVisible(true)
};
const onClose = () => {
setVisible(false)
};
return (
<nav className="menu" style={{ position: 'fixed', zIndex: 5, width: '100%' }}>
<div className="menu__logo">
<a href="/">Logo</a>
</div>
<div className="menu__container">
<div className="menu_left">
<LeftMenu mode="horizontal" />
</div>
<div className="menu_rigth">
<RightMenu mode="horizontal" />
</div>
<Button
className="menu__mobile-button"
type="primary"
onClick={showDrawer}
>
<Icon type="align-right" />
</Button>
<Drawer
title="Basic Drawer"
placement="right"
className="menu_drawer"
closable={false}
onClose={onClose}
visible={visible}
>
<LeftMenu mode="inline" />
<RightMenu mode="inline" />
</Drawer>
</div>
</nav>
)
}
export default NavBar

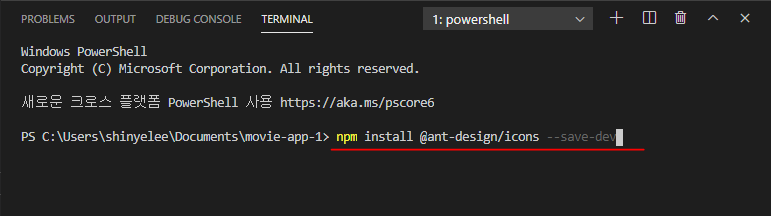
방법 2. 설치 명령어 변경
앤트디자인 에러(Ant Design Error) Warning: [@ant-design/icons] Should have `component` prop or `children`.
Warning: [@ant-design/icons] Should have `component` prop or `children`. 방법 2. ant-design icon, button 사용 ant.design/components/icon/#components-icon-demo-iconfont Icon - Ant Design Import icon..
shinye0213.tistory.com
방법 3. 코드 변경
앤트디자인 아이콘 에러/미표시 문제(Ant Design Error)
앤트디자인 에러(Ant Design Error) Attempted import error: 'Icon' is not exported from 'antd'. Attempted import error: 'Icon' is not exported from 'antd'. 방법 1. antd 재설치 및 코드 수정 [오류해결]..
shinye0213.tistory.com