
[안드로이드 스튜디오/코틀린] 스크롤뷰 내 리스트뷰의 높이 설정 문제
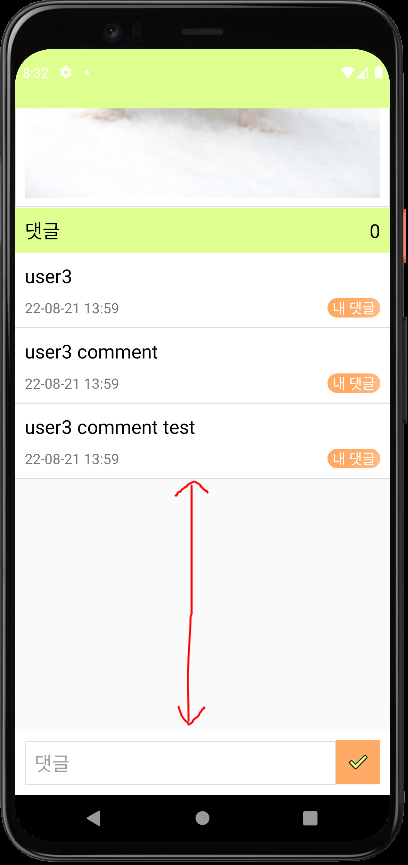
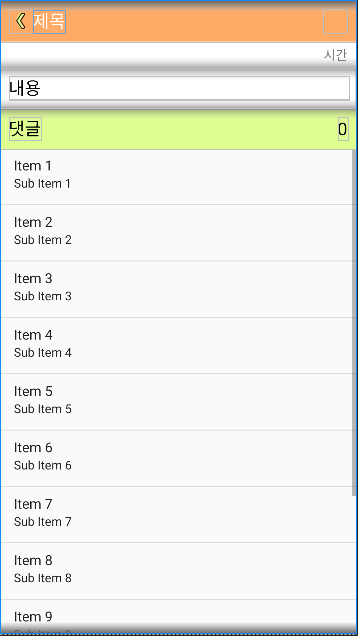
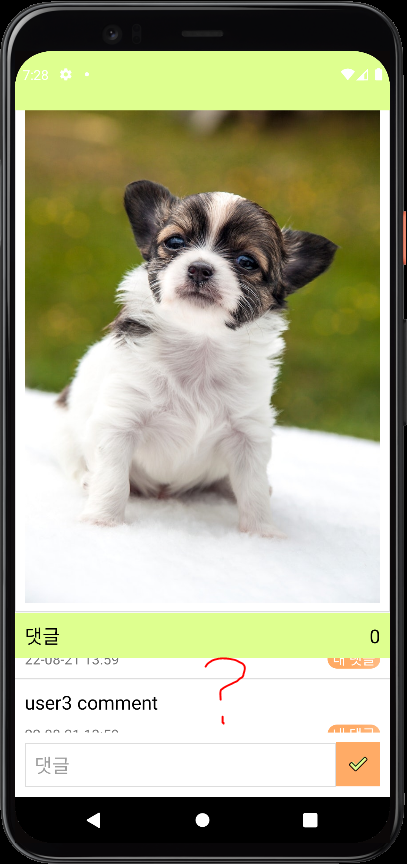
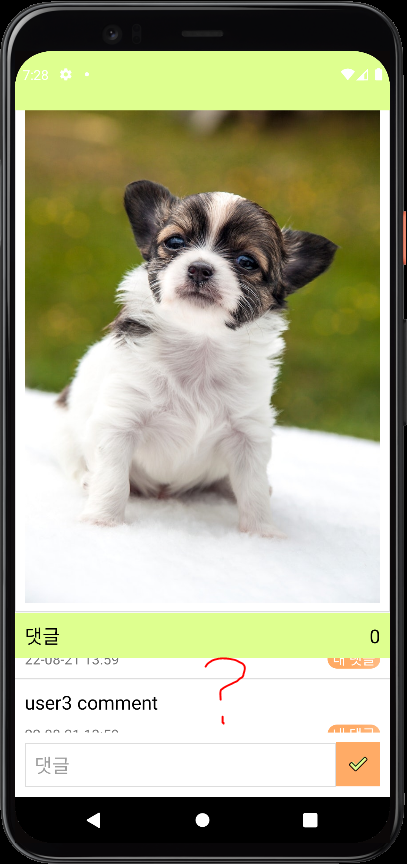
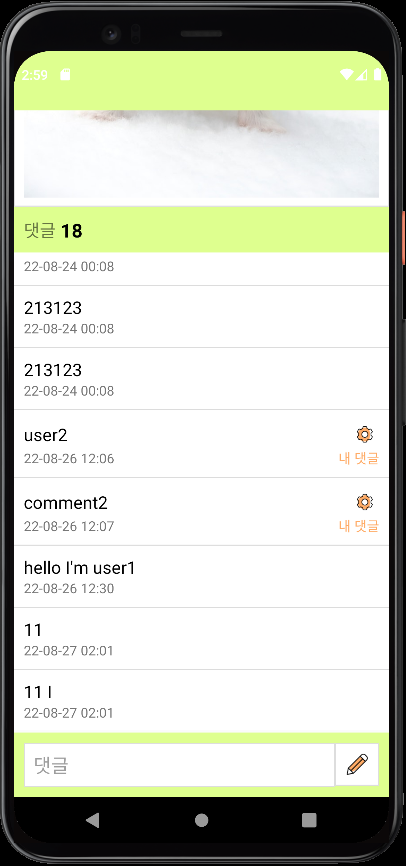
문제












해결 방법 (1) 리스트뷰 높이를 따로 설정하기
import android.util.Log
import android.widget.ListAdapter
import android.widget.ListView
object ListHelper {
// 댓글 개수에 따라 댓글 목록의 높이를 조정하기
fun getListViewSize(cLV: ListView) {
// 아무것도 하지 않고 null을 반환
val cLVAdapter: ListAdapter = cLV.adapter
?:
return
// 댓글 목록 전체 높이
var totalHeight = 0
// 최종 크기를 얻기 위해 for문에 listAdapter 설정
for (size in 0 until cLVAdapter.count) {
val listItem = cLVAdapter.getView(size, null, cLV)
listItem.measure(0, 0)
totalHeight += listItem.measuredHeight
}
// 어댑터 내에 리스트뷰의 아이템을 세팅
val params = cLV.layoutParams
params.height =
totalHeight + cLV.dividerHeight * (cLVAdapter.count -1)
cLV.layoutParams = params
// 최종 높이 로그 출력
Log.i("height of listItem:", totalHeight.toString())
}
}
해결 방법 (2) 리스트뷰 커스텀하기


해결 방법 (3) setOnTouchListener


해결 방법 (4) NestedScrolling


해결 방법 (5) requestDisallowInterceptTouchEvent, fillViewport
package com.shinyelee.my_solo_life.board
생략
class BoardReadActivity : AppCompatActivity() {
생략
override fun onCreate(savedInstanceState: Bundle?) {
생략
// 리스트뷰 어댑터 연결(댓글 목록)
commentLVAdapter = CommentLVAdapter(commentList)
val cLV : ListView = binding.commentLV
cLV.adapter = commentLVAdapter
// 댓글 목록(리스트뷰)
cLV.setOnTouchListener(object : View.OnTouchListener {
// 리스트뷰를 터치했을 때
override fun onTouch(p0: View?, p1: MotionEvent?): Boolean {
// 스크롤뷰(화면 전체)의 터치 이벤트를 막으면 -> 리스트뷰(댓글 영역)의 스크롤뷰가 작동함
binding.boardReadSV.requestDisallowInterceptTouchEvent(true)
return false
}
})
생략
}
생략
}<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".board.BoardReadActivity">
<ScrollView
android:id="@+id/boardReadSV"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<!-- fillViewport 옵션으로 스크롤뷰 하위 콘텐츠가 화면 사이즈에 꽉 차게 만듦 -->
생략
</ScrollView>
생략
</androidx.constraintlayout.widget.ConstraintLayout>


참고
ScrollView 안에 고정된 ListView 넣기
개발을 하다보면 다양한 구조의 View를 만들때가 있다. ScrollView 안에 ListView를 넣고 싶었는데 두 개가 같이 스크롤 되어 가끔 스크롤이 제대로 동작하지 않는 문제가 발생했다. 그래서 ListView의 크
hoonkim1126.tistory.com
ListView inside ScrollView is not scrolling on Android
I am having trouble with a scrolling ListView inside a ScrollView. I have an Activity which has some EditTexts in the top part and then a tab host with two tabs which have one ListView each. When the
stackoverflow.com
댓글 출력 관련해 질문드립니다 - 인프런 | 질문 & 답변
안녕하세요 선생님, 현재 [초급편] 안드로이드 커뮤니티 앱 만들기 수강 중 섹션 8. 게시판 댓글 만들기의 댓글 불러오기까지 진행한 상태입니다. 댓글 리스트뷰를 강의와 조금 다르게 출력하고
www.inflearn.com