archive.md

---
layout: page
current: archive
title: All Posts
navigation: true
logo:
class: page-template
subclass: 'post page'
---
<div class="well article">
{%for post in site.posts %}
{% unless post.next %}
<h2>{{ post.date | date: '%Y' }}</h2>
<ul>
{% else %}
{% capture year %}{{ post.date | date: '%Y' }}{% endcapture %}
{% capture nyear %}{{ post.next.date | date: '%Y' }}{% endcapture %}
{% if year != nyear %}
</ul>
<h3>{{ post.date | date: '%Y' }}</h3>
<ul>
{% endif %}
{% endunless %}
<li><span class="post-date">
{% assign date_format = site.date_format.archive %}
{{ post.date | date: '%Y-%m-%d' }} </span><a href=".{{ post.url }}" target="_blank">{{ post.title }}</a></li>
{% endfor %}
</ul>
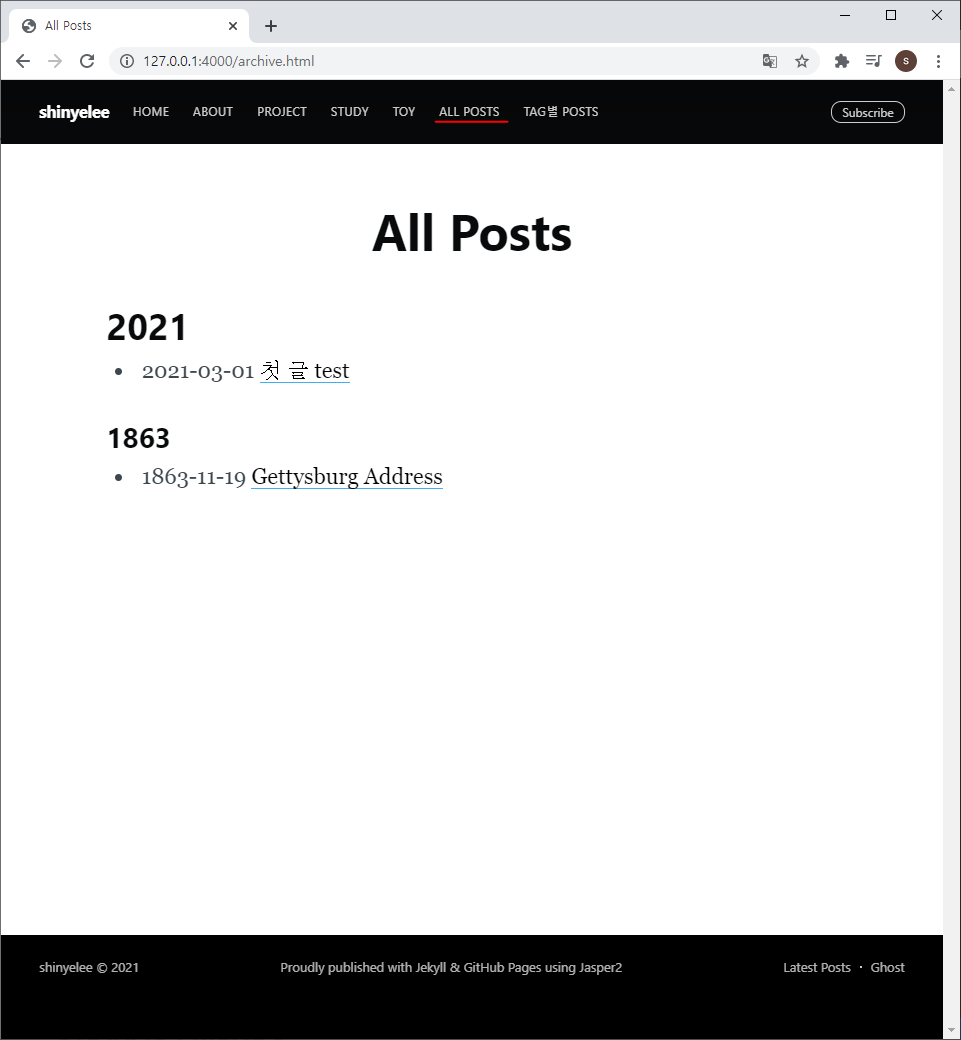
</div>author_archive.md

---
layout: page
current: archive
title: All Tags
navigation: true
logo:
class: page-template
subclass: 'post page'
---
<div id="post-index" class="well article">
{% capture site_tags %}{% for tag in site.tags %}{{ tag | first }}{% unless forloop.last %},{% endunless %}{% endfor %}{% endcapture %}
{% assign tags_list = site_tags | split:',' | sort %}
<ul class="entry-meta inline-list">
{% for item in (0..site.tags.size) %}{% unless forloop.last %}
{% capture this_word %}{{ tags_list[item] | strip_newlines }}{% endcapture %}
<li><a href="#{{ this_word }}" class="tag"><span class="term alltags">{{ this_word }}</span> <span class="count alltags">{{ site.tags[this_word].size }}</span></a></li>
{% endunless %}{% endfor %}
</ul>
{% for item in (0..site.tags.size) %}{% unless forloop.last %}
{% capture this_word %}{{ tags_list[item] | strip_newlines }}{% endcapture %}
<article>
<h2 id="{{ this_word }}" class="tag-heading">{{ this_word | upcase }}</h2>
<ul>
{% for post in site.tags[this_word] %}{% if post.title != null %}
<!-- <li class="entry-title"><a href="{{ site.url }}{{ post.url }}" target="_blank" title="{{ post.title }}">{{ post.title }}</a></li> -->
<li class="entry-title"><a href="{{ post.url }}" target="_blank" title="{{ post.title }}">{{ post.title }}</a></li>
{% endif %}{% endfor %}
</ul>
</article><!-- /.hentry -->
{% endunless %}{% endfor %}
</div>

출처 :
Jekyll 기반의 GitHub Page 생성(2) - 블로그 수정 & Publishing
Jekyll 기반의 GitHub Page 생성은 여러 절로 구성되어 있습니다. Jekyll 기반의 GitHub Page 생성(1) - 환경설정 Jekyll 기반의 GitHub Page 생성(2) - 블로그 수정 & Publishing Jekyll 기반의 GitHub Page 생성(3) - 웹 폰트
moon9342.github.io
반응형
'개발(Web) > VCS' 카테고리의 다른 글
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-6) publishing (0) | 2021.03.12 |
|---|---|
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-5) post목차 설정 (0) | 2021.03.07 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-4) Archive설정 및 이미지설정 (1) (0) | 2021.03.02 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-3) 메뉴와 글 올리기 (0) | 2021.03.02 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-2) author와 tags 설정 (0) | 2021.03.01 |