
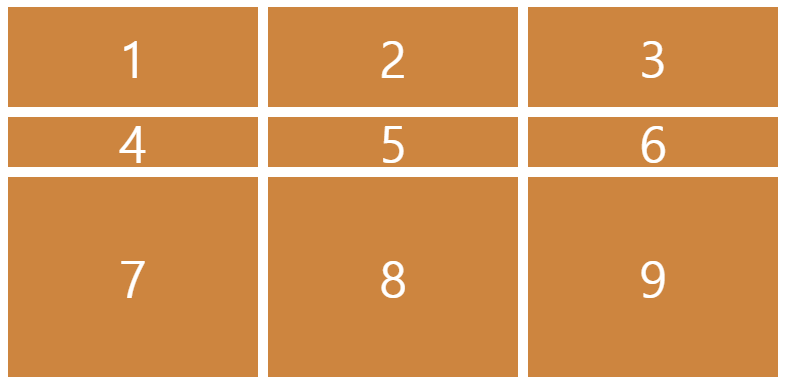
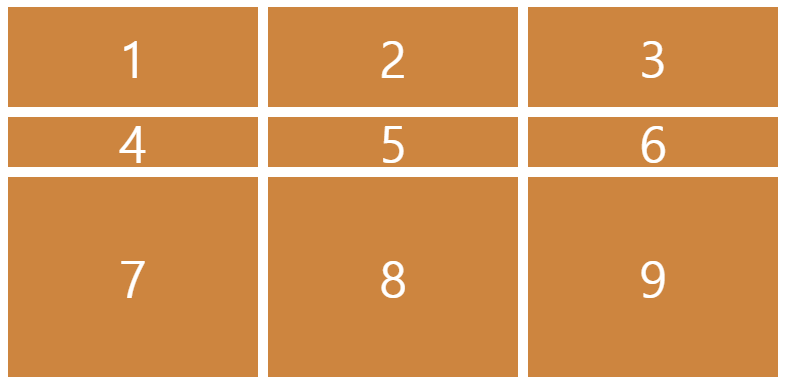
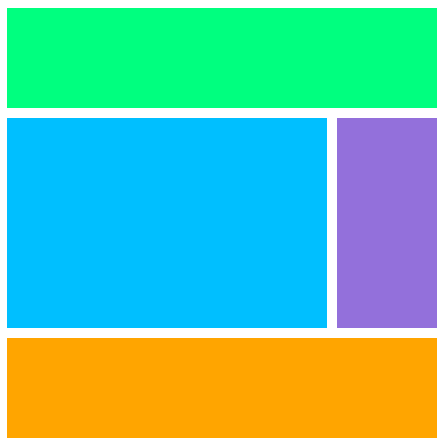
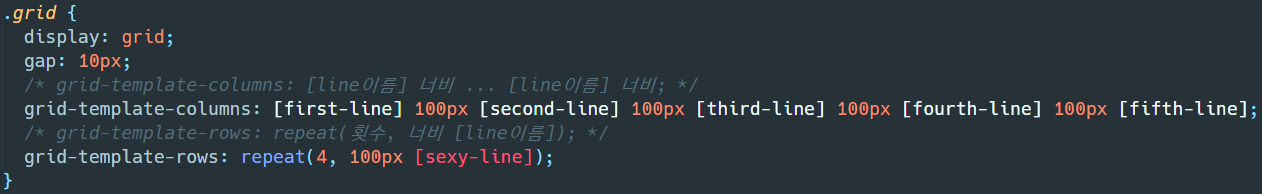
Grid Layout

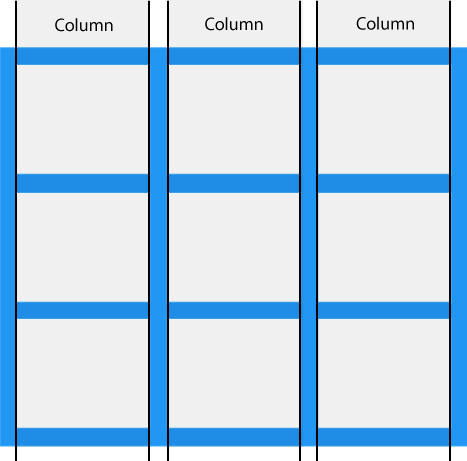
Grid Columns


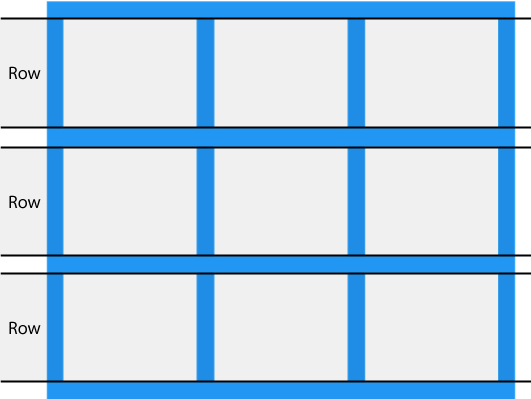
Grid Rows


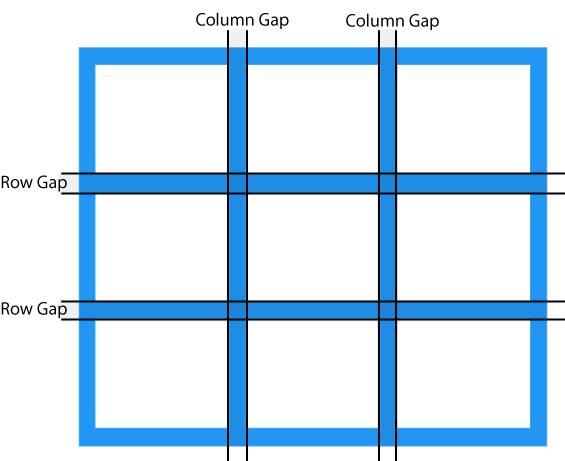
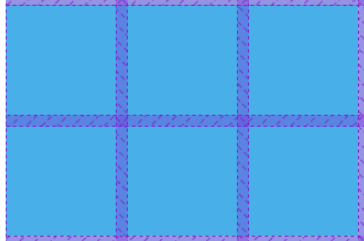
Grid Gaps

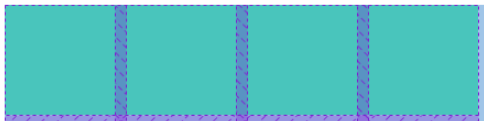
grid-column-gap
각 column의 간격(가로 여백)
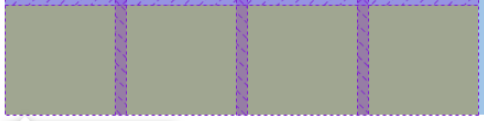
grid-row-gap
각 row의 간격(세로 여백)
grid-gap

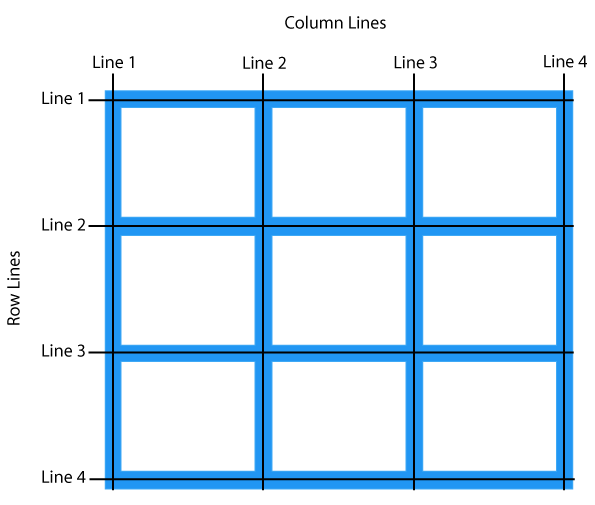
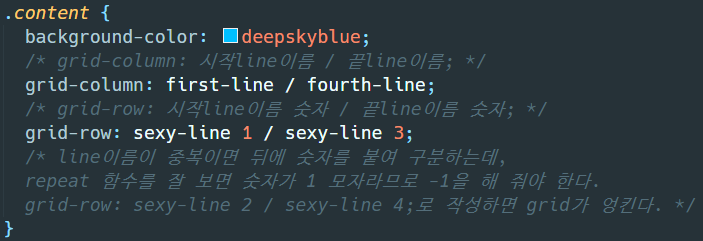
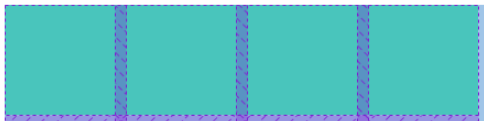
Grid Lines





grid-column-start
특정 영역의 시작점이 되는 column의 번호


grid-column-end
특정 영역의 끝점이 되는 column의 번호



grid-row-start
특정 영역의 시작점이 되는 row의 번호



grid-row-end
특정 영역의 끝점이 되는 row의 번호





참고
CSS Grid Layout
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] Grid Item (0) | 2022.01.17 |
|---|---|
| [CSS] Grid Container (0) | 2022.01.16 |
| [CSS] Flex Box - Flex Item (0) | 2022.01.14 |
| [CSS] Flex Box - Flex Container (0) | 2022.01.13 |
| [CSS] Row와 Column, Main Axis와 Cross Axis (0) | 2022.01.12 |