
Child Elements (Items)
grid container에 포함된 grid items.
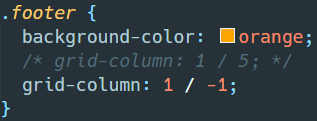
축약형(grid-column, grid-row)
Grid Layout Module
Grid Layout Grid Columns Grid Rows Grid Gaps grid-column-gap 각 column의 간격(가로 여백) grid-row-gap 각 row의 간격(세로 여백) grid-gap Grid Lines grid-column-start 특정 영역의 시작점이 되는..
shinye0213.tistory.com


004.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="004.css" />
<title>Grid</title>
</head>
<body>
<div class="grid">
<div class="header"></div>
<div class="content"></div>
<div class="nav"></div>
<div class="footer"></div>
</div>
</body>
</html>grid-column






grid-row



004.css
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
}
.header {
background-color: springgreen;
grid-column: 1 / 5;
}
.content {
background-color: deepskyblue;
grid-column: 1 / 4;
grid-row: 2 / 4;
}
.nav {
background-color: mediumpurple;
grid-row: 2 / 4;
}
.footer {
background-color: orange;
grid-column: 1 / 5;
}또 다른 방법(span)



004.css
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
}
.header {
background-color: springgreen;
grid-column: span 4;
}
.content {
background-color: deepskyblue;
grid-column: span 3;
grid-row: span 2;
}
.nav {
background-color: mediumpurple;
grid-row: span 2;
}
.footer {
background-color: orange;
grid-column: span 4;
}grid-area
grid-column과 grid-row를 합치면 grid-area가 된다.



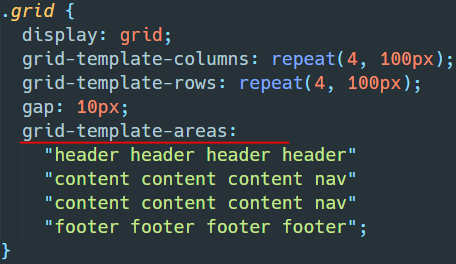
grid-template-areas



004.css
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 10px;
grid-template-areas:
"header header header header"
"content content content nav"
"content content content nav"
"footer footer footer footer";
}
.header {
background-color: springgreen;
grid-area: header;
}
.content {
background-color: deepskyblue;
grid-area: content;
}
.nav {
background-color: mediumpurple;
grid-area: nav;
}
.footer {
background-color: orange;
grid-area: footer;
}참고
CSS Grid Item
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] Grid Items 정렬하기 (0) | 2022.01.19 |
|---|---|
| [CSS] Grid Template (0) | 2022.01.18 |
| [CSS] Grid Container (0) | 2022.01.16 |
| [CSS] Grid Layout Module (0) | 2022.01.15 |
| [CSS] Flex Box - Flex Item (0) | 2022.01.14 |