
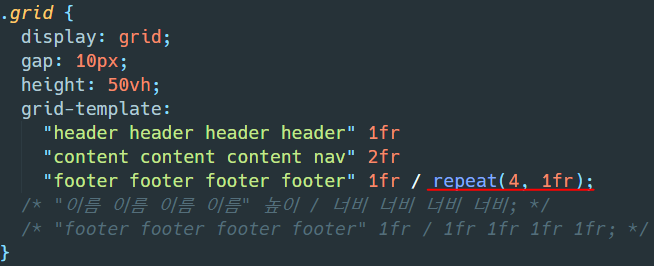
Grid Template
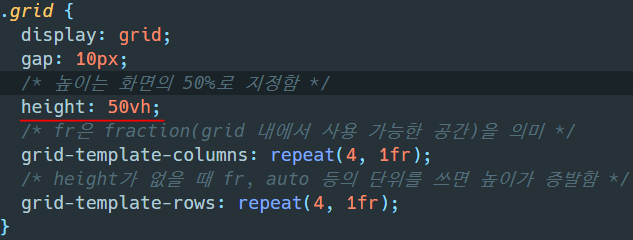
fr(fraction)

004.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="004.css" />
<title>Grid</title>
</head>
<body>
<div class="grid">
<div class="header"></div>
<div class="content"></div>
<div class="nav"></div>
<div class="footer"></div>
</div>
</body>
</html>004.css
.grid {
display: grid;
gap: 5px;
height: 50vh;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
}
.header {
background-color: springgreen;
}
.content {
background-color: deepskyblue;
}
.nav {
background-color: mediumpurple;
}
.footer {
background-color: orange;
}













004.css
.grid {
display: grid;
gap: 10px;
height: 50vh;
grid-template:
"header header header header" 1fr
"content content content nav" 2fr
"footer footer footer footer" 1fr / 1fr 1fr 1fr 1fr;
}
.header {
background-color: springgreen;
grid-area: header;
}
.content {
background-color: deepskyblue;
grid-area: content;
}
.nav {
background-color: mediumpurple;
grid-area: nav;
}
.footer {
background-color: orange;
grid-area: footer;
}참고
grid-template - CSS: Cascading Style Sheets | MDN
The grid-template CSS property is a shorthand property for defining grid columns, rows, and areas.
developer.mozilla.org
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] Grid Container 정렬하기 (0) | 2022.01.20 |
|---|---|
| [CSS] Grid Items 정렬하기 (0) | 2022.01.19 |
| [CSS] Grid Item (0) | 2022.01.17 |
| [CSS] Grid Container (0) | 2022.01.16 |
| [CSS] Grid Layout Module (0) | 2022.01.15 |