
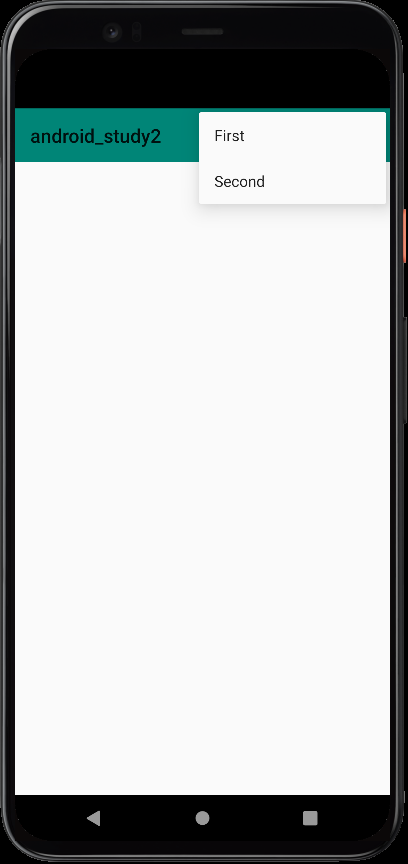
[안드로이드 스튜디오/코틀린] 툴 바
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorAccent"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</androidx.appcompat.widget.Toolbar>
</androidx.constraintlayout.widget.ConstraintLayout>menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="First"
android:id="@+id/first"
android:icon="@drawable/ic_launcher_background" />
<item
android:title="Second"
android:id="@+id/second"
android:icon="@drawable/ic_launcher_background" />
</menu>MainActivity.kt
package com.shinyelee.android_study2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.SearchView
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
setSupportActionBar(binding.toolbar)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu, menu)
return super.onCreateOptionsMenu(menu)
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when(item.itemId) {
R.id.first -> println("첫번째 선택")
R.id.second -> println("두번째 선택")
}
return super.onOptionsItemSelected(item)
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}

참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Dialog, Share (0) | 2022.05.17 |
|---|---|
| [Android Studio/Kotlin] Vibration, Push Notification (0) | 2022.05.17 |
| [Android Studio/Kotlin] Guide Line (0) | 2022.05.11 |
| [Android Studio/Kotlin] Search View, Spinner (0) | 2022.05.10 |
| [Android Studio/Kotlin] Seek Bar, Rating Bar (0) | 2022.05.10 |