
[안드로이드 스튜디오/코틀린] 대화상자, 공유하기
Dialog
activiti_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn"
android:text="BUTTON"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.shinyelee.android_study2
import android.content.DialogInterface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.EditText
import androidx.appcompat.app.AlertDialog
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btn.setOnClickListener {
var ad = AlertDialog.Builder(this)
ad.setIcon(R.mipmap.ic_launcher)
ad.setTitle("제목")
ad.setMessage("내용")
ad.setView(EditText(this))
ad.setPositiveButton("Yes", object:DialogInterface.OnClickListener {
override fun onClick(p0: DialogInterface?, p1: Int) {
println("Yes 클릭")
p0?.dismiss()
}
})
ad.setNegativeButton("No", object:DialogInterface.OnClickListener {
override fun onClick(p0: DialogInterface?, p1: Int) {
println("No 클릭")
p0?.dismiss()
}
})
ad.show()
}
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}

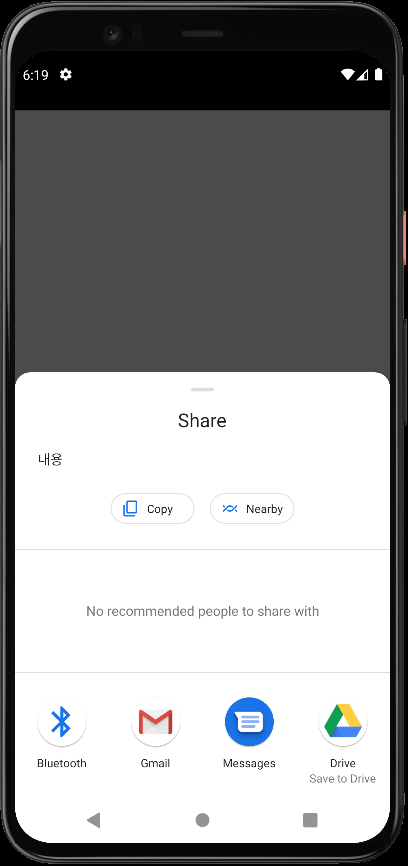
Share
activity_main.xml
<!-- Dialog와 동일 -->MainActivity.kt
package com.shinyelee.android_study2
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btn.setOnClickListener {
var intent = Intent()
intent.setAction(Intent.ACTION_SEND)
intent.setType("text/plain")
intent.putExtra(Intent.EXTRA_SUBJECT, title)
intent.putExtra(Intent.EXTRA_TEXT, "내용")
startActivity(Intent.createChooser(intent, "공유하기"))
}
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}

참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Volume, Music Streaming (0) | 2022.05.17 |
|---|---|
| [Android Studio/Kotlin] Time Picker, Saving Data (0) | 2022.05.17 |
| [Android Studio/Kotlin] Vibration, Push Notification (0) | 2022.05.17 |
| [Android Studio/Kotlin] Tool Bar (0) | 2022.05.12 |
| [Android Studio/Kotlin] Guide Line (0) | 2022.05.11 |