
[안드로이드 스튜디오/코틀린] 선택 도구, 데이터 저장하기
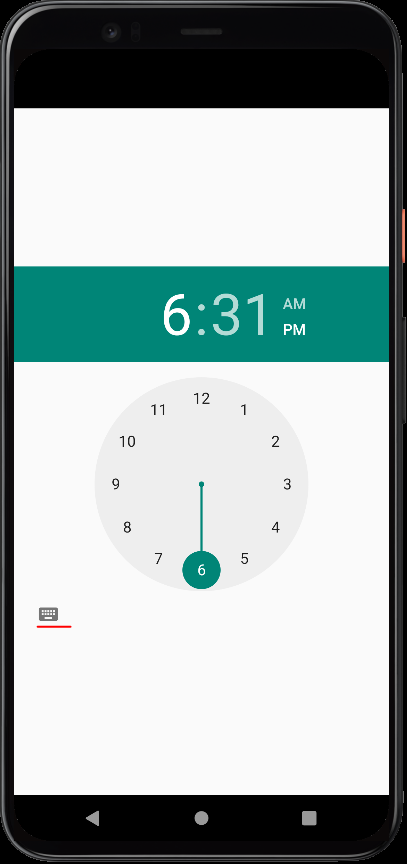
TimePicker
build.gradle (:app)
plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdk 32
defaultConfig {
applicationId "com.shinyelee.android_study2"
minSdk 23 // TimePicker 사용하기 위해 21에서 23으로 높여줌
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
// app:srcCompat 에러 제거용
vectorDrawables.useSupportLibrary = true
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
// 뷰바인딩
buildFeatures {
viewBinding true
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TimePicker
android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.shinyelee.android_study2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// i는 시, i2는 분
binding.timePicker.setOnTimeChangedListener { timePicker, i, i2 ->
println(i.toString() + ":" + i2.toString())
}
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}


activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 생략 -->
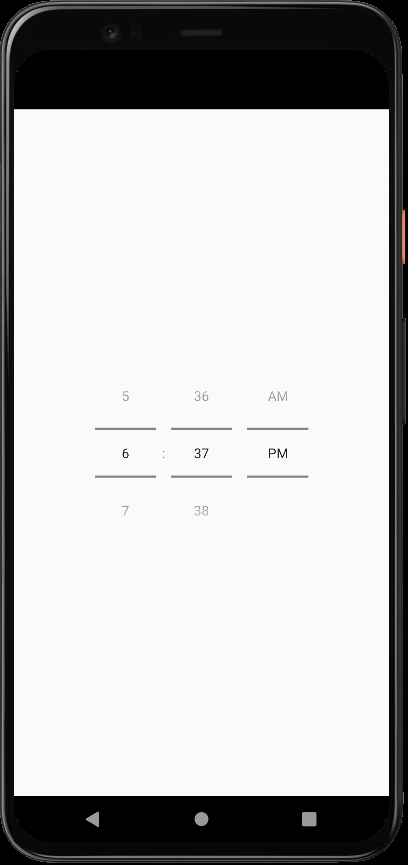
<TimePicker
android:id="@+id/timePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:timePickerMode="spinner"/>
<!-- spinner 모드로 바꾸면 time picker의 형태가 변함 -->
</androidx.constraintlayout.widget.ConstraintLayout>
Saving Data
MainActivity.kt
package com.shinyelee.android_study2
import android.content.Context
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val pref = getSharedPreferences("pref", Context.MODE_PRIVATE)
// 저장
pref.edit().putString("키", "값").apply()
// 불러오기
val value = pref.getString("키", "저장안됨")
// 키 제거
pref.edit().remove("키").apply()
// 전체 제거
pref.edit().clear().apply()
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Motion Sensor, Wi-Fi (0) | 2022.05.18 |
|---|---|
| [Android Studio/Kotlin] Volume, Music Streaming (0) | 2022.05.17 |
| [Android Studio/Kotlin] Dialog, Share (0) | 2022.05.17 |
| [Android Studio/Kotlin] Vibration, Push Notification (0) | 2022.05.17 |
| [Android Studio/Kotlin] Tool Bar (0) | 2022.05.12 |