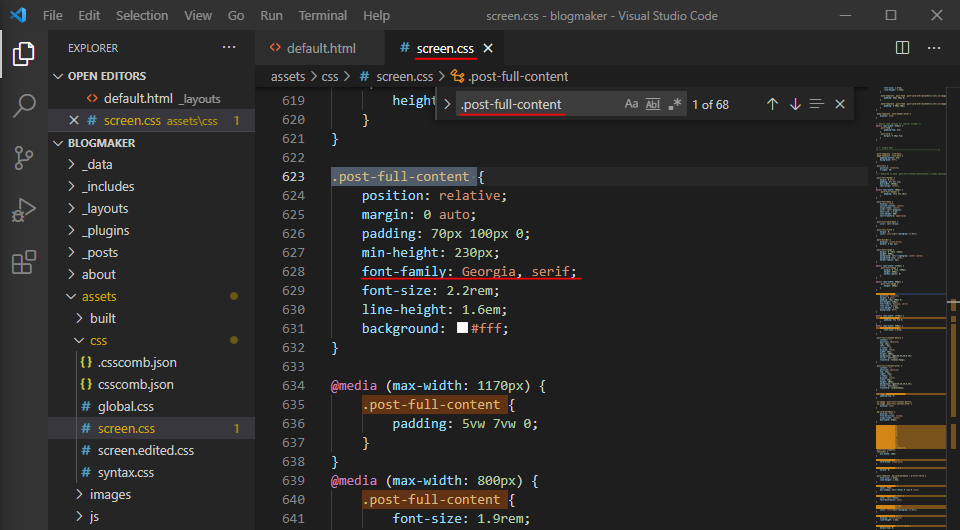
폰트 적용

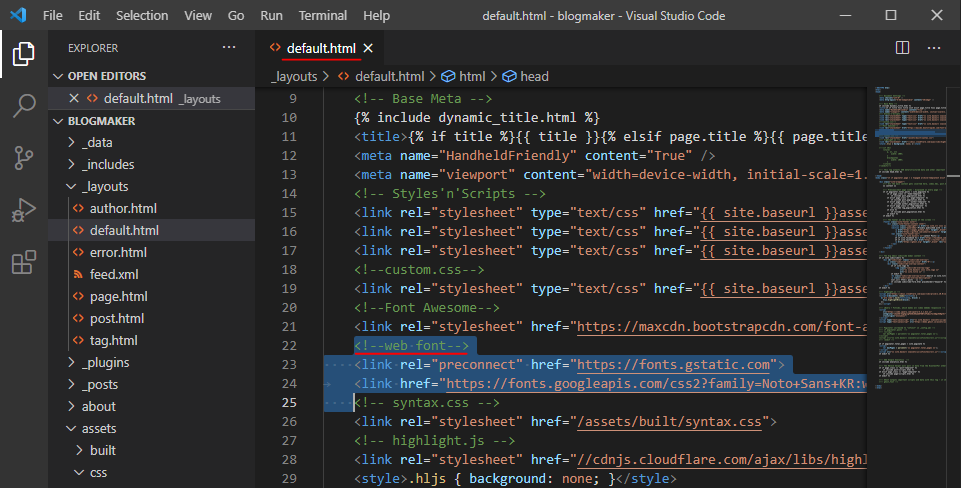
<!--web font-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">

Font Awesome 적용

<!--Font Awesome-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">


깃허브 페이지 포스팅 (2) Font Awesome Icon
Font Awesome Icon Font Awesome Icon List Introduction 블로그나 사이트 작성 시 icon 이미지들이 많이 필요하게 되는데 이 아이콘을 마치 폰트처럼 사용할 수 있도록 서비스를 제공하는 곳이 있습니다. Font Aw..
shinye0213.tistory.com
출처 :
Font Awesome Icon List
Introduction 블로그나 사이트 작성 시 icon 이미지들이 많이 필요하게 되는데 이 아이콘을 마치 폰트처럼 사용할 수 있도록 서비스를 제공하는 곳이 있습니다. Font Awesome이라는 곳인데 이 곳에서 제
moon9342.github.io
Jekyll 기반의 GitHub Page 생성(3) - 웹 폰트 설정
Jekyll 기반의 GitHub Page 생성은 여러 절로 구성되어 있습니다. Jekyll 기반의 GitHub Page 생성(1) - 환경설정 Jekyll 기반의 GitHub Page 생성(2) - 블로그 수정 & Publishing Jekyll 기반의 GitHub Page 생성(3) - 웹 폰트
moon9342.github.io