

site-nav.html


<div class="site-nav-right">
<div class="social-links">
{% if site.facebook %}
<a class="social-link social-link-fb"
href="https://facebook.com/{{ site.facebook }}"
target="_blank"
rel="noopener">{% include facebook.html %}</a>
{% endif %}
{% if site.twitter %}
<a class="social-link social-link-tw"
href="https://twitter.com/{{ site.twitter }}"
target="_blank"
rel="noopener">{% include twitter.html %}</a>
{% endif %}
</div>
{% if site.subscribers %}
<a class="subscribe-button" href="#subscribe">Search</a>
{% endif %}
</div>
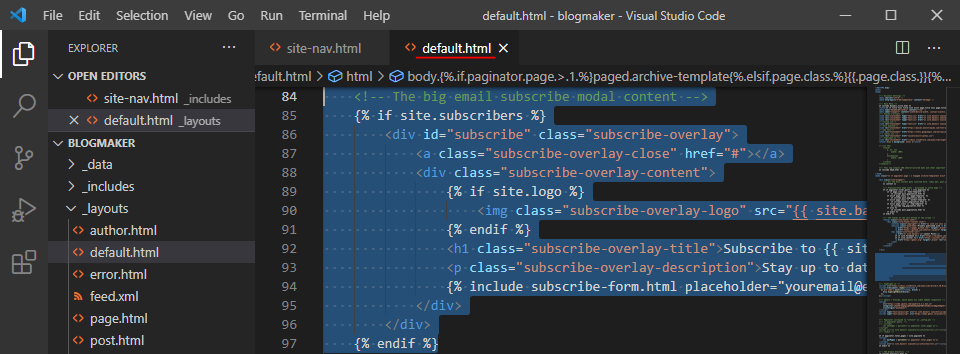
default.html

<!-- The big email subscribe modal content -->
{% if site.subscribers %}
<div id="subscribe" class="subscribe-overlay">
<a class="subscribe-overlay-close" href="#"></a>
<div class="subscribe-overlay-content">
{% if site.logo %}
<img class="subscribe-overlay-logo"
src="{{ site.baseurl }}{{ site.logo }}"
alt="{{ site.title }}" />
{% endif %}
<h1 class="subscribe-overlay-title">Search {{ site.title }}</h1>
<p class="subscribe-overlay-description">
lunr.js를 이용한 posts 검색 </p>
{% include subscribe-form.html placeholder="keyword" %}
</div>
</div>
{% endif %}subscribe-form.html

<span id="searchform" method="post" action="/subscribe/" class="">
<input class="confirm" type="hidden" name="confirm" />
<input class="location" type="hidden" name="location" />
<input class="referrer" type="hidden" name="referrer" />
<div class="form-group">
<input class="subscribe-email" onkeyup="myFunc()"
id="searchtext" type="text" name="searchtext"
placeholder="Search..." />
</div>
<script type="text/javascript">
function myFunc() {
if(event.keyCode == 13) {
var url = encodeURIComponent($("#searchtext").val());
location.href = "/search.html?query=" + url;
}
}
</script>
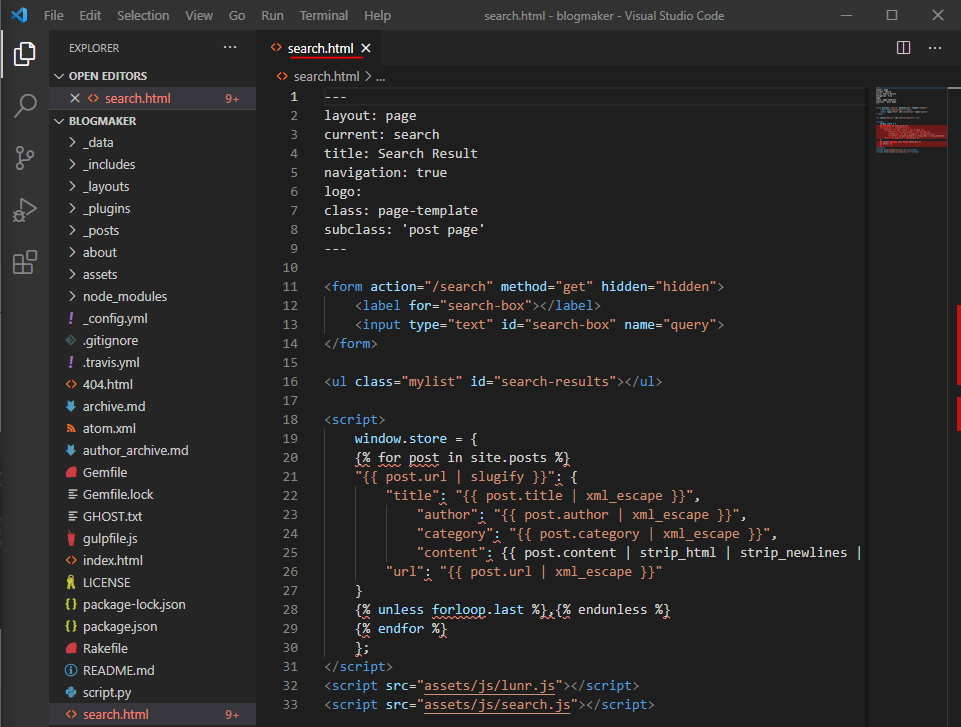
</span>search.html

---
layout: page
current: search
title: Search Result
navigation: true
logo:
class: page-template
subclass: 'post page'
---
<form action="/search" method="get" hidden="hidden">
<label for="search-box"></label>
<input type="text" id="search-box" name="query">
</form>
<ul class="mylist" id="search-results"></ul>
<script>
window.store = {
{% for post in site.posts %}
"{{ post.url | slugify }}": {
"title": "{{ post.title | xml_escape }}",
"author": "{{ post.author | xml_escape }}",
"category": "{{ post.category | xml_escape }}",
"content": {{ post.content | strip_html | strip_newlines | jsonify }},
"url": "{{ post.url | xml_escape }}"
}
{% unless forloop.last %},{% endunless %}
{% endfor %}
};
</script>
<script src="assets/js/lunr.js"></script>
<script src="assets/js/search.js"></script>
출처 :
Jekyll 기반의 GitHub Page 생성(5) - lunr.js를 이용한 Search 기능 추가
Jekyll 기반의 GitHub Page 생성은 여러 절로 구성되어 있습니다. Jekyll 기반의 GitHub Page 생성(1) - 환경설정 Jekyll 기반의 GitHub Page 생성(2) - 블로그 수정 & Publishing Jekyll 기반의 GitHub Page 생성(3) - 웹 폰트
moon9342.github.io
반응형