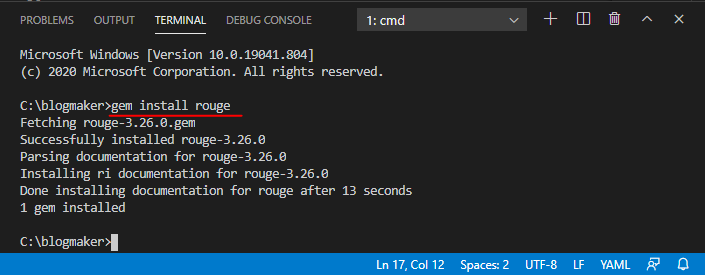
rouge 설치





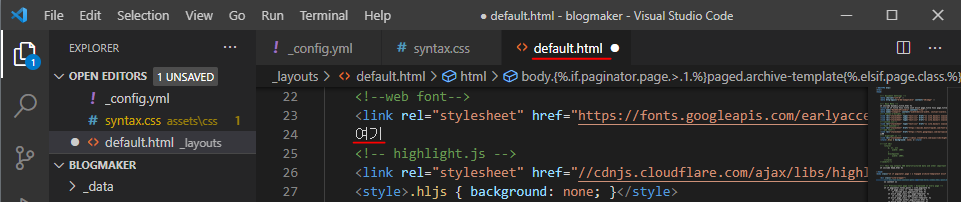
<!-- syntax.css -->
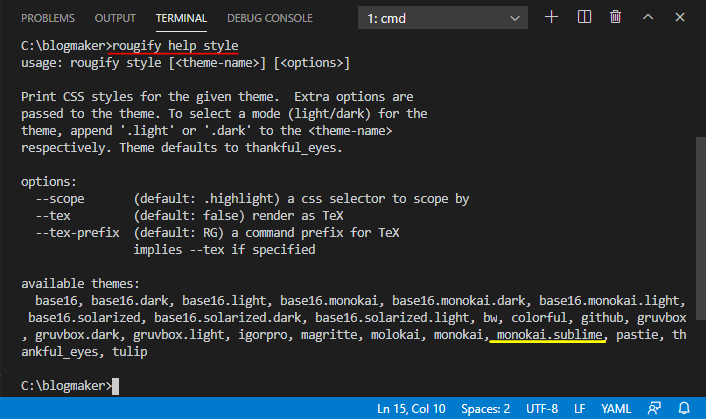
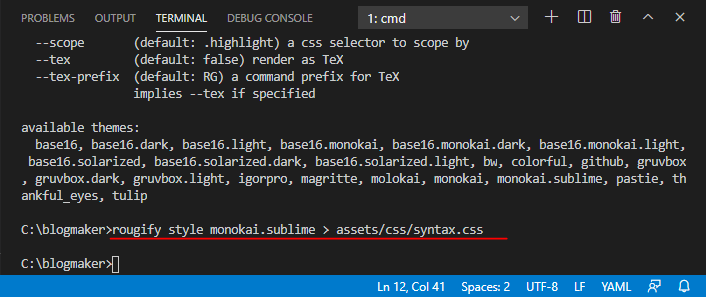
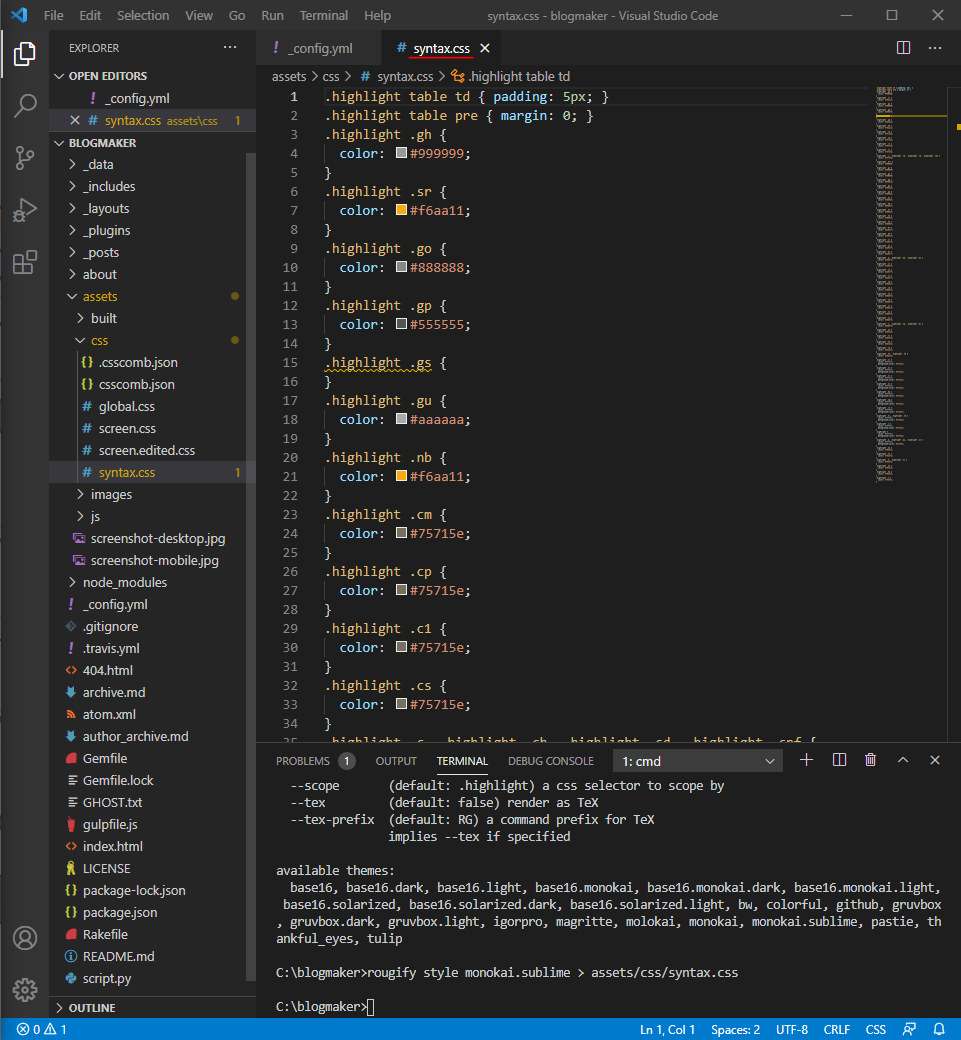
<link rel="stylesheet" href="/assets/built/syntax.css">rouge 적용

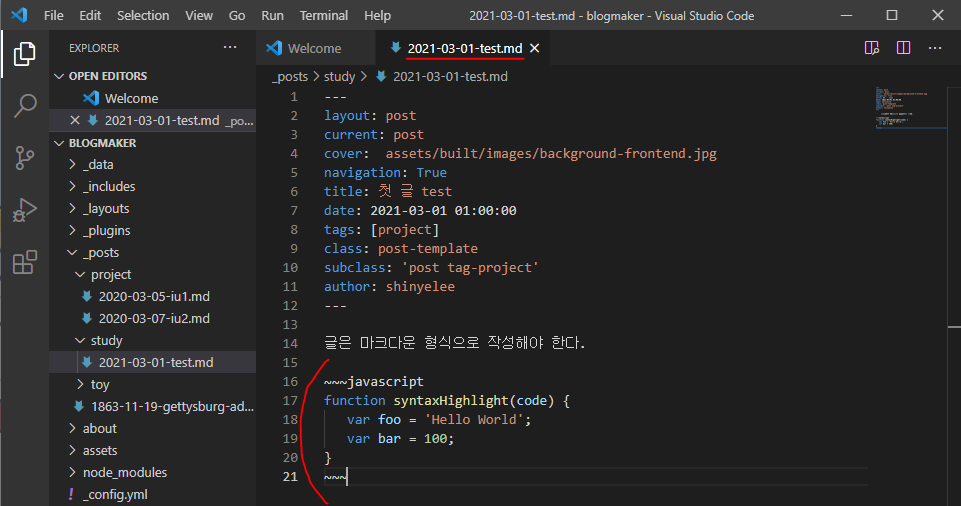
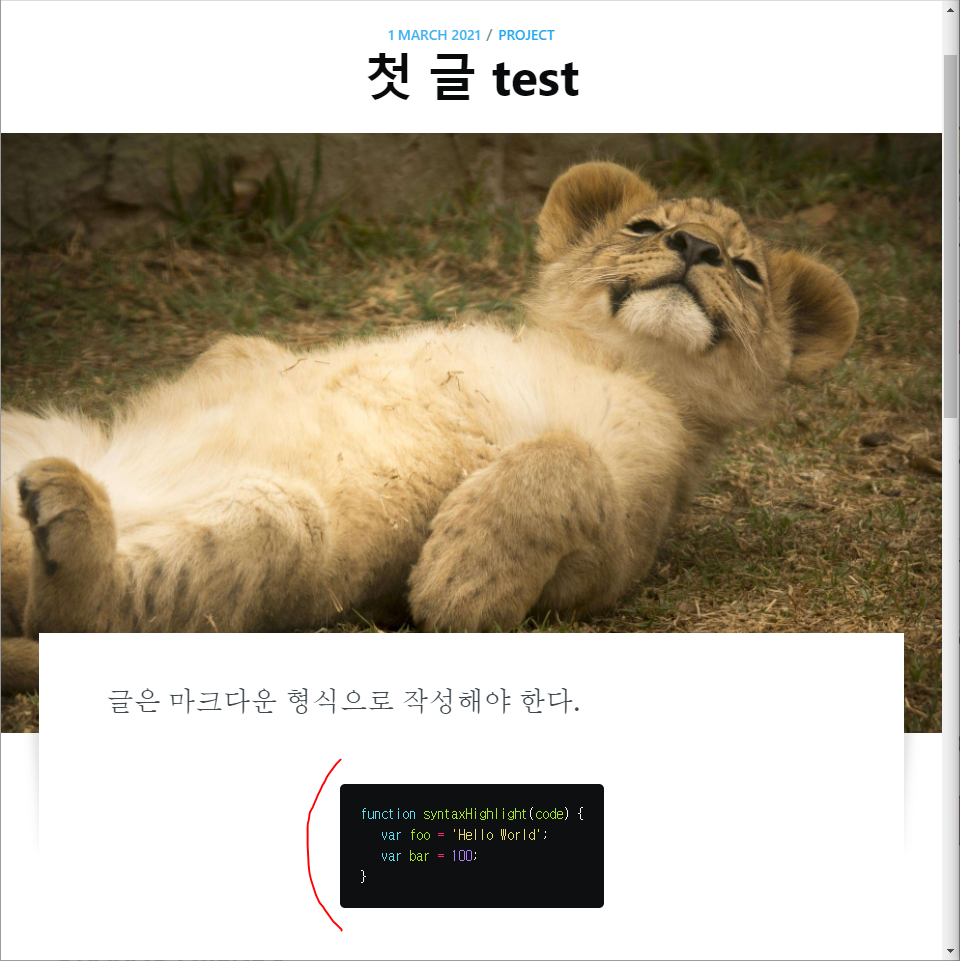
~~~javascript
function syntaxHighlight(code) {
var foo = 'Hello World';
var bar = 100;
}
~~~
출처 :
Jekyll 기반의 GitHub Page 생성(4) - rouge를 이용한 syntax highlighting
Jekyll 기반의 GitHub Page 생성은 여러 절로 구성되어 있습니다. Jekyll 기반의 GitHub Page 생성(1) - 환경설정 Jekyll 기반의 GitHub Page 생성(2) - 블로그 수정 & Publishing Jekyll 기반의 GitHub Page 생성(3) - 웹 폰트
moon9342.github.io
반응형
'개발(Web) > VCS' 카테고리의 다른 글
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(5) - lunr.js를 이용한 Search 기능 추가 (2) (0) | 2021.03.14 |
|---|---|
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(5) - lunr.js를 이용한 Search 기능 추가 (1) (0) | 2021.03.14 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(3) - 웹 폰트 설정 (0) | 2021.03.13 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-6) publishing (0) | 2021.03.12 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(2-5) post목차 설정 (0) | 2021.03.07 |