
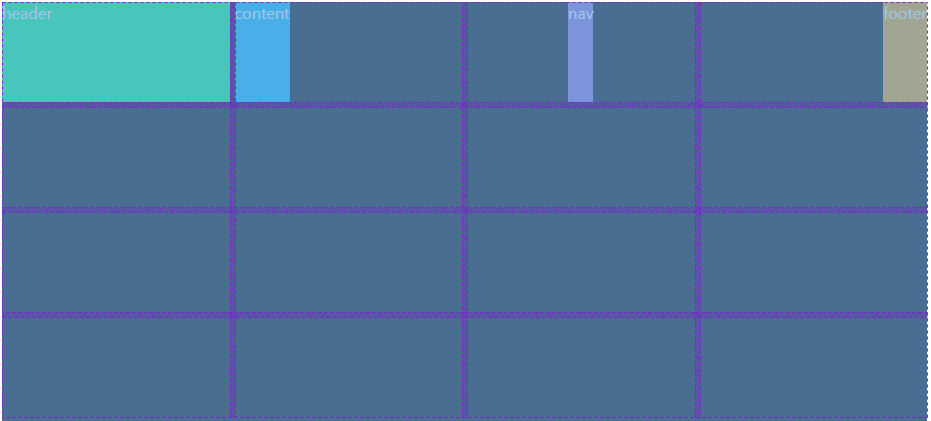
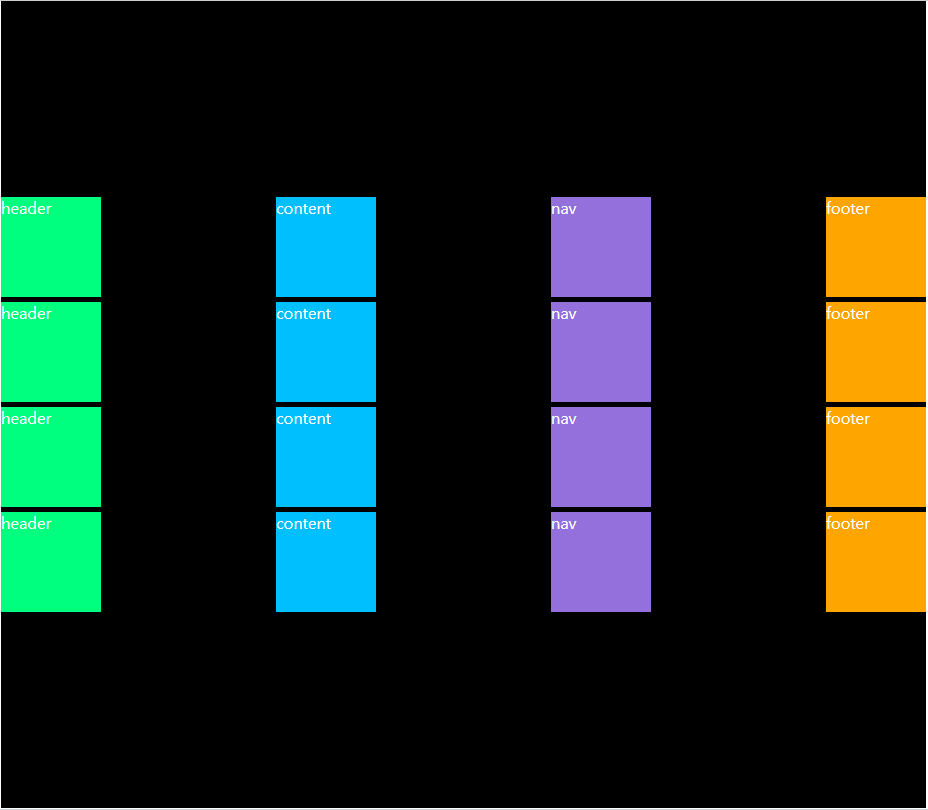
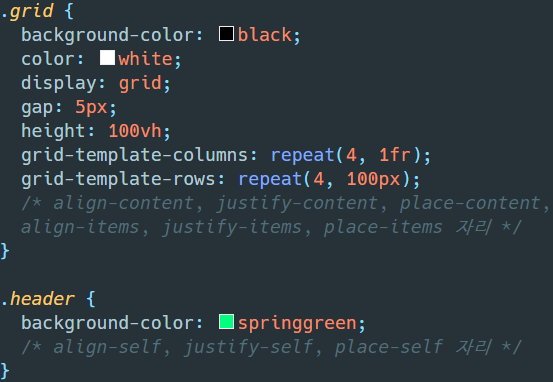
Grid Item 정렬하기
justify-self


align-self


place-self


-content, -items, -self 비교하기




참고
justify-self - CSS: Cascading Style Sheets | MDN
The CSS justify-self property sets the way a box is justified inside its alignment container along the appropriate axis.
developer.mozilla.org
align-self - CSS: Cascading Style Sheets | MDN
The align-self CSS property overrides a grid or flex item's align-items value. In Grid, it aligns the item inside the grid area. In Flexbox, it aligns the item on the cross axis.
developer.mozilla.org
place-self - CSS: Cascading Style Sheets | MDN
The place-self CSS shorthand property allows you to align an individual item in both the block and inline directions at once (i.e. the align-self and justify-self properties) in a relevant layout system such as Grid or Flexbox. If the second value is not p
developer.mozilla.org
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] reset.css (0) | 2022.01.23 |
|---|---|
| [CSS] Grid 자동정렬 (0) | 2022.01.22 |
| [CSS] Grid Container 정렬하기 (0) | 2022.01.20 |
| [CSS] Grid Items 정렬하기 (0) | 2022.01.19 |
| [CSS] Grid Template (0) | 2022.01.18 |