
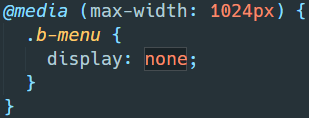
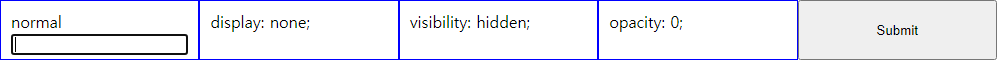
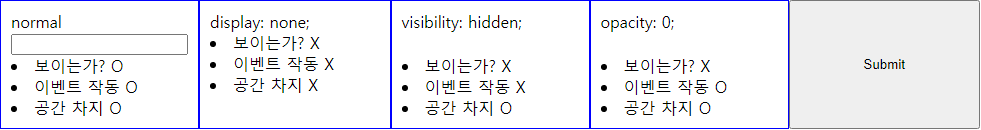
display: none;
해당 콘텐츠를 아예 치워버리기 때문에 콘텐츠가 차지하던 공간도 함께 없어진다.



visibility: hidden;
해당 콘텐츠가 눈에 보이지 않을 뿐, 콘텐츠가 차지하던 공간은 그대로 남겨둔다.



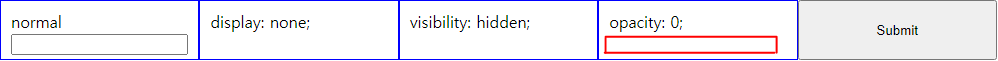
opacity: 0;
visibility: hidden;처럼 눈에 보이지 않되 공간을 차지한다. 그리고 display: none;이나 visibility: hidden;과는 달리 이벤트가 정상적으로 작동한다.




요약

001.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="001.css" />
<title>display: none; VS visibility: hidden; VS opacity: 0;</title>
</head>
<body>
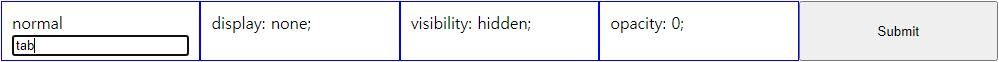
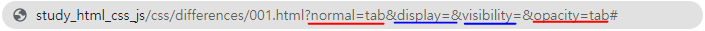
<form action="#">
<div class="border">
<label for="normal">normal</label>
<br />
<input type="text" id="normal" name="normal" value="" />
<li>보이는가? O</li>
<li>이벤트 작동 O</li>
<li>공간 차지 O</li>
</div>
<div class="border">
<label for="display">display: none;</label>
<br />
<input type="text" id="display" name="display" value="" />
<li>보이는가? X</li>
<li>이벤트 작동 X</li>
<li>공간 차지 X</li>
</div>
<div class="border">
<label for="visibility">visibility: hidden;</label>
<br />
<input type="text" id="visibility" name="visibility" value="" />
<li>보이는가? X</li>
<li>이벤트 작동 X</li>
<li>공간 차지 O</li>
</div>
<div class="border">
<label for="opacity">opacity: 0;</label>
<br />
<input type="text" id="opacity" name="opacity" value="" />
<li>보이는가? X</li>
<li>이벤트 작동 O</li>
<li>공간 차지 O</li>
</div>
<input type="submit" value="Submit" />
</form>
</body>
</html>001.css
form {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(5, 150px);
}
.border {
border: 1px solid blue;
padding: 10px;
}
#display {
display: none;
}
#visibility {
visibility: hidden;
}
#opacity {
opacity: 0;
}참고
visibility:hidden vs display:none vs opacity:0
I'm currently starting on an animation project. In the project I'll have more than 40000 divs and animate them iteratively. If any of divs are in passive state (i.e. it's not animating at least for 2
stackoverflow.com
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] 100%와 100vw/100vh (0) | 2022.01.27 |
|---|---|
| [CSS] position: fixed;와 position: sticky; (0) | 2022.01.26 |
| [CSS] normalize.css (0) | 2022.01.24 |
| [CSS] reset.css (0) | 2022.01.23 |
| [CSS] Grid 자동정렬 (0) | 2022.01.22 |