
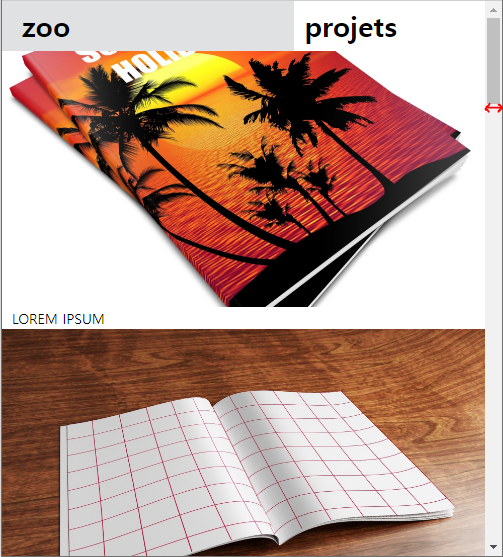
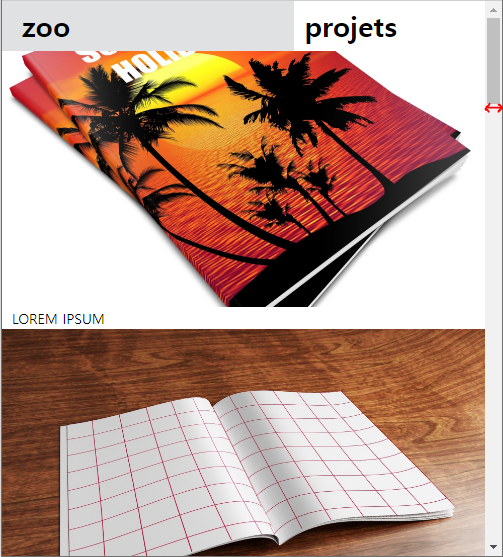
%
%는 부모의 영향을 받는다. 정확히 말하면 부모의 높이/너비 대비 자식의 높이/너비를 지정해주는 단위다.




vh, vw
vh와 vw는 사용자의 눈에 보이는 스크린 범위에 영향을 받는다.
100vh
1vh는 1/100 viewport-height, 즉 뷰포트(스크린) 기준 100분의 1이다. 따라서 100vh는 뷰포트 전체 높이가 된다.
100vw
1vw 역시 1/100 view-width, 즉 뷰포트 기준 100분의 1이다. 100vw는 뷰포트 전체 너비와 같다.



참고
[CSS] vh란? / vw란? / what is vh? ❓ / %와의 차이
vh = viewport height vw = viewport width 즉, 현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환하겠다는 뜻입니다. 100vh, 100vw 가 전체 화면의 기준이 됩니다. 예를들어, 현재 스크린 크기가 height = 10..
programming119.tistory.com
반응형
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] position: fixed;와 position: sticky; (0) | 2022.01.26 |
|---|---|
| [CSS] display: none;과 visibility: hidden;과 opacity: 0; (0) | 2022.01.25 |
| [CSS] normalize.css (0) | 2022.01.24 |
| [CSS] reset.css (0) | 2022.01.23 |
| [CSS] Grid 자동정렬 (0) | 2022.01.22 |