
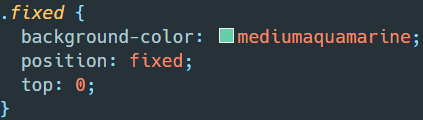
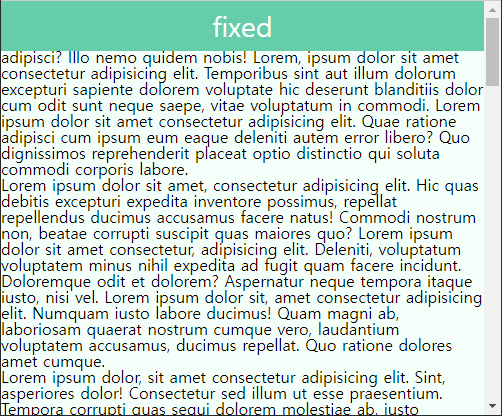
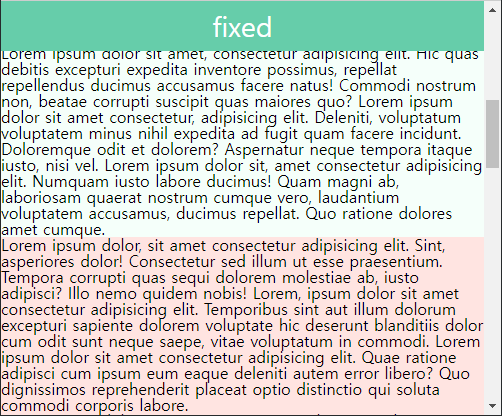
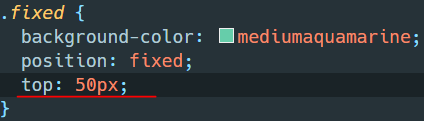
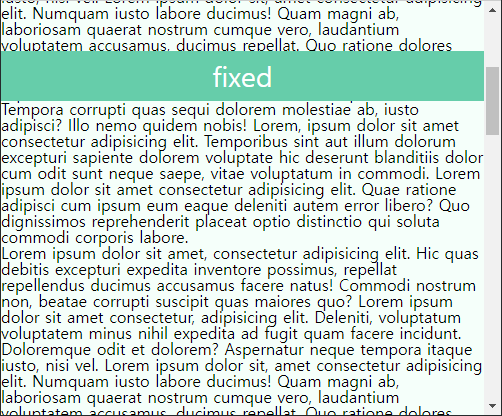
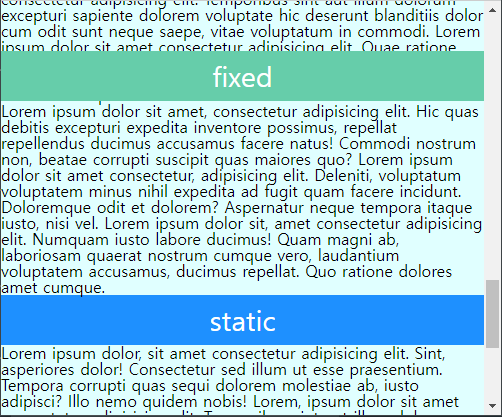
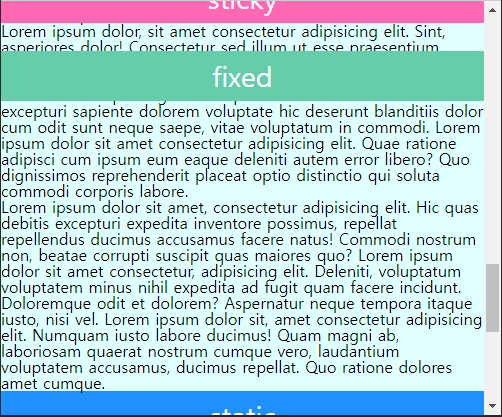
position: fixed;







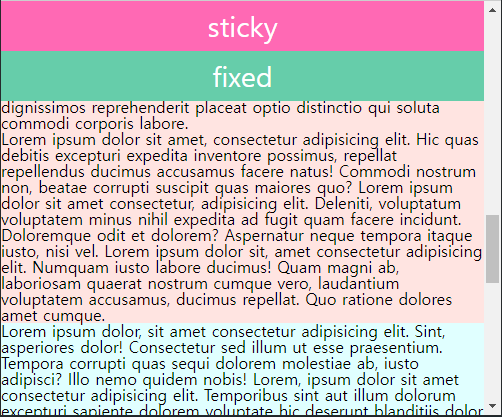
position: sticky;






결론
메인 내비게이션 바는 fixed를, 특정 영역 안에서만 움직이는 헤더는 sticky를 적용하는 게 좋다. 근데 어차피 sticky는 IE에서 못 쓰니까 웬만하면 fixed를 쓰자.
참고
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
반응형
'개발(Web) > Web' 카테고리의 다른 글
| [CSS] 100%와 100vw/100vh (0) | 2022.01.27 |
|---|---|
| [CSS] display: none;과 visibility: hidden;과 opacity: 0; (0) | 2022.01.25 |
| [CSS] normalize.css (0) | 2022.01.24 |
| [CSS] reset.css (0) | 2022.01.23 |
| [CSS] Grid 자동정렬 (0) | 2022.01.22 |