
[안드로이드 스튜디오/코틀린] 리니어 레이아웃, 렐러티브 레이아웃, 컨스트레인트 레이아웃
activity_linear_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal"
android:weightSum="3"
android:gravity="center">
<!--
LinearLayout은 CSS의 flex와 비슷함
android:orientation
-> CSS의 flex-direction과 비슷함
-> vertical은 세로정렬(flex-direction: row;)
-> horizontal은 가로정렬(flex-direction: column;)
android:weightSum
-> CSS의 flex-grow와 비슷함
-> 각 아이템마다 weight 부여(flex-grow: 1;)
-> 레이아웃에 weightSum 부여
android:gravity
-> CSS의 justify-content: center;와 비슷함
-> center_vertical은 수직 기준 가운데정렬
-> center_horizontal은 수평 기준 가운데정렬
-->
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#ff0000"/>
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#00ff00"/>
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#0000ff"/>
</LinearLayout>
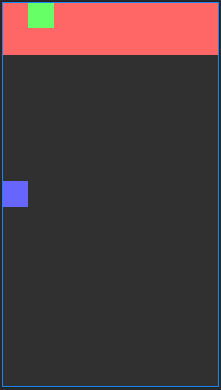
activity_relative_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RelativeLayout">
<!--
RelativeLayout은 CSS의 position과 비슷함(뷰끼리 겹치기 가능)
android:layout_centerInParent="true"
-> 부모 기준 가로세로 모두 가운데 정렬
android:layout_alignParentLeft="true"
-> 부모의 왼쪽에 맞춰 정렬
-> 옵션: Left, Right, Start, End, Top, Bottom
android:layout_toRightOf="@+id/blue_view"
-> blue_view의 오른쪽에 정렬
-> 옵션: Left, Right, Start, End
-->
<View
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#ff6666"/>
<View
android:id="@+id/blue_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:layout_alignParentLeft="true"
android:background="#6666ff"/>
<View
android:id="@+id/green_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@+id/blue_view"
android:background="#66ff66"/>
</RelativeLayout>
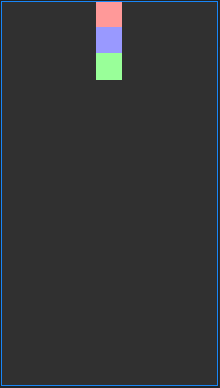
activity_constraint_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ConstraintLayout">
<!--
ConstraintLayout은 계층이 하나임
-> 최소 3개 이상의 제약(고정할 위치 설정)을 걸어야 에러가 안 뜸
app:layout_constraintStart_toStartOf="parent"
-> 부모 기준 왼쪽면에 아이템 왼쪽면이 닿도록 정렬
app:layout_constraintEnd_toEndOf="parent
-> 부모 기준 오른쪽면에 아이템 오른쪽면이 닿도록 정렬
Start_toStartOf와 End_toEndOf을 동시에 적용하면
-> 양쪽에서 붙이려고 잡아당기기 때문에 가로축 기준 정가운데에 위치하게 됨
app:layout_constraintTop_toBottomOf="@+id/coral_view"
-> violet_view의 윗면이 coral_view의 아랫면에 닿도록 정렬
-->
<View
android:id="@+id/coral_view"
android:layout_width="50dp"
android:layout_height="50dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="#ff9999"/>
<View
android:id="@+id/violet_view"
android:layout_width="50dp"
android:layout_height="50dp"
app:layout_constraintTop_toBottomOf="@+id/coral_view"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:background="#9999ff"/>
<View
android:id="@+id/mint_view"
android:layout_width="50dp"
android:layout_height="50dp"
app:layout_constraintTop_toBottomOf="@+id/violet_view"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:background="#99ff99"/>
</androidx.constraintlayout.widget.ConstraintLayout>
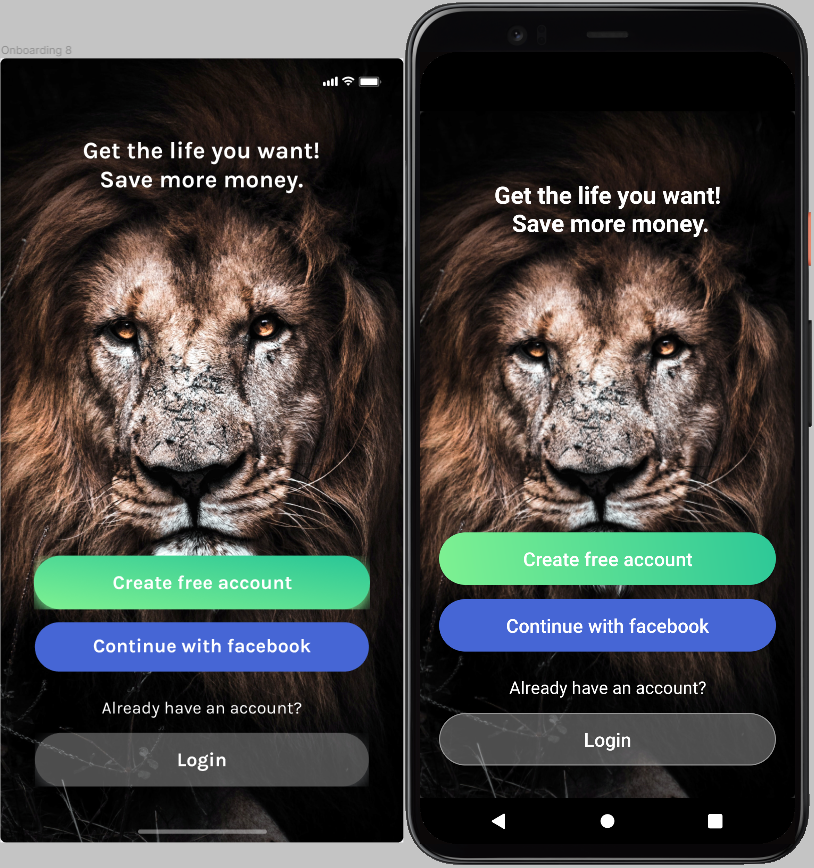
실습

<!-- 2019년도 강의라 themes.xml 파일을 아래와 같이 바꿔줘야 함 -->
<!-- 버튼 색상 변경 적용하기 -->
<style name="Theme.Android_study2" parent="Theme.AppCompat.Light">
<!-- 버튼 색상 변경 적용하기(다크모드) -->
<style name="Theme.Android_study2" parent="Theme.AppCompat">
<!-- 상태바 없애기 -->
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<!-- 타이틀바 없애기 -->
<item name="windowNoTitle">true</item> <!-- 그라데이션 -->
<gradient
android:startColor="#7ef192"
android:endColor="#2dc897"
android:angle="45"/>
<!-- 모서리 둥글게 -->
<corners android:radius="30dp" />참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Custom Dialog, Interface (0) | 2022.04.20 |
|---|---|
| [Android Studio/Kotlin] Listener, Method, Click Event (0) | 2022.04.18 |
| [Android Studio/Kotlin] Life Cycle of Activity (0) | 2022.04.17 |
| [Android Studio/Kotlin] Gradient View (0) | 2022.04.16 |
| [Android Studio/Kotlin] Live Templates Setting (0) | 2022.04.16 |