
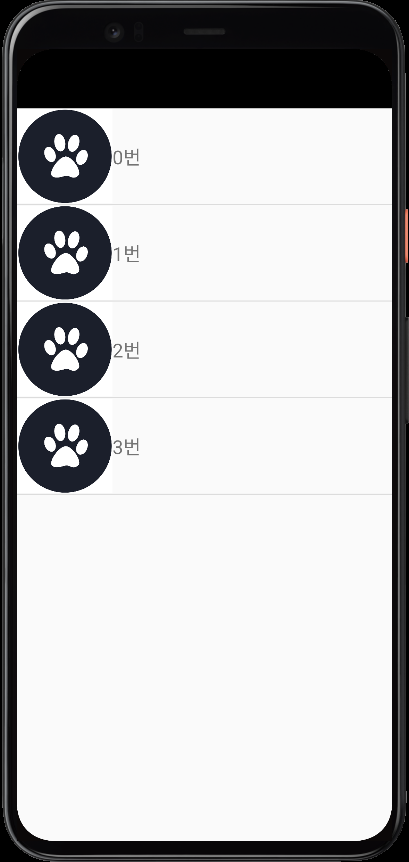
[안드로이드 스튜디오/코틀린] 리스트 뷰
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>MainActivity.kt
package com.shinyelee.android_study2
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.Button
import android.widget.Toast
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
val TAG: String = "로그"
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
var DataList = arrayListOf(
Data(R.drawable.paw, "0번"),
Data(R.drawable.paw, "1번"),
Data(R.drawable.paw, "2번"),
Data(R.drawable.paw, "3번")
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.listView.adapter = CustomAdapter(this, DataList)
// binding.listView.onItemClickListener = AdapterView.OnItemClickListener {parent, view, position, id ->
// val selectItem = parent.getItemAtPosition(position) as Data
// Toast.makeText(this, selectItem.name, Toast.LENGTH_SHORT).show()
// }
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}custom_list.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_custom"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/paw" />
<TextView
android:id="@+id/tv_custom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="텍스트를 입력하세요"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/iv_custom"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.506" />
</androidx.constraintlayout.widget.ConstraintLayout>CustomAdapter.kt
package com.shinyelee.android_study2
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
// 프로필사진(이미지뷰), 이름(텍스트뷰)
// 이미지를 숫자로 참조하기 위해 int로 받음
class Data(val profile: Int, val name: String)
// 매개변수, 상속
class CustomAdapter(val context: Context, val DataList: ArrayList<Data>) : BaseAdapter()
{
override fun getCount() = DataList.size
// any
override fun getItem(position: Int) = DataList[position]
// long
override fun getItemId(position: Int) = 0L
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view: View = LayoutInflater.from(context).inflate(R.layout.custom_list, null)
val profile = view.findViewById<ImageView>(R.id.iv_custom)
val name = view.findViewById<TextView>(R.id.tv_custom)
val data = DataList[position]
profile.setImageResource(data.profile)
name.text = data.name
return view
}
}
참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Tab Layout (0) | 2022.05.03 |
|---|---|
| [Android Studio/Kotlin] Bottom Navigation View and View Pager (0) | 2022.05.03 |
| [Android Studio/Kotlin] View Binding (0) | 2022.05.02 |
| [Android Studio] (Vertical) Scroll View, Horizontal Scroll View, Nested Scroll View (0) | 2022.04.29 |
| [Android Studio] Font Setting (0) | 2022.04.21 |