
[안드로이드 스튜디오/코틀린] 하단 내비게이션 뷰, 뷰 페이저
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/bottomNavigationView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.shinyelee.android_study2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import androidx.viewpager.widget.PagerAdapter
import androidx.viewpager.widget.ViewPager
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
var viewList = ArrayList<View>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
viewList.add(layoutInflater.inflate(R.layout.fragment_home, null))
viewList.add(layoutInflater.inflate(R.layout.fragment_favorite, null))
viewList.add(layoutInflater.inflate(R.layout.fragment_profile, null))
binding.viewPager.adapter = pagerAdapter()
binding.viewPager.addOnPageChangeListener(object : ViewPager.SimpleOnPageChangeListener(){
override fun onPageSelected(position: Int) {
when(position) {
0 -> binding.bottomNavigationView.selectedItemId = R.id.home
1 -> binding.bottomNavigationView.selectedItemId = R.id.favorite
2 -> binding.bottomNavigationView.selectedItemId = R.id.profile
}
}
})
binding.bottomNavigationView.setOnNavigationItemSelectedListener {
when(it.itemId) {
R.id.home -> binding.viewPager.setCurrentItem(0)
R.id.favorite -> binding.viewPager.setCurrentItem(1)
R.id.profile -> binding.viewPager.setCurrentItem(2)
}
return@setOnNavigationItemSelectedListener true
}
}
inner class pagerAdapter : PagerAdapter() {
override fun getCount() = viewList.size
override fun isViewFromObject(view: View, `object`: Any) = view == `object`
override fun instantiateItem(container: ViewGroup, position: Int): Any {
var curView = viewList[position]
binding.viewPager.addView(curView)
return curView
}
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
binding.viewPager.removeView(`object` as View)
}
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}nav_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:title="Home"
android:icon="@drawable/ic_baseline_home_24"
/>
<item
android:id="@+id/favorite"
android:title="Favorite"
android:icon="@drawable/ic_baseline_favorite_24"
/>
<item
android:id="@+id/profile"
android:title="Profile"
android:icon="@drawable/ic_baseline_person_24"
/>
</menu>fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="홈"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>fragment_favorite.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="좋아요"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>fragment_profile.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="프로필"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>ic_baseline_home_24.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?attr/colorControlNormal">
<path
android:fillColor="@android:color/white"
android:pathData="M10,20v-6h4v6h5v-8h3L12,3 2,12h3v8z"/>
</vector>ic_baseline_favorite_24.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?attr/colorControlNormal">
<path
android:fillColor="@android:color/white"
android:pathData="M12,21.35l-1.45,-1.32C5.4,15.36 2,12.28 2,8.5 2,5.42 4.42,3 7.5,3c1.74,0 3.41,0.81 4.5,2.09C13.09,3.81 14.76,3 16.5,3 19.58,3 22,5.42 22,8.5c0,3.78 -3.4,6.86 -8.55,11.54L12,21.35z"/>
</vector>ic_baseline_person_24.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24"
android:tint="?attr/colorControlNormal">
<path
android:fillColor="@android:color/white"
android:pathData="M12,12c2.21,0 4,-1.79 4,-4s-1.79,-4 -4,-4 -4,1.79 -4,4 1.79,4 4,4zM12,14c-2.67,0 -8,1.34 -8,4v2h16v-2c0,-2.66 -5.33,-4 -8,-4z"/>
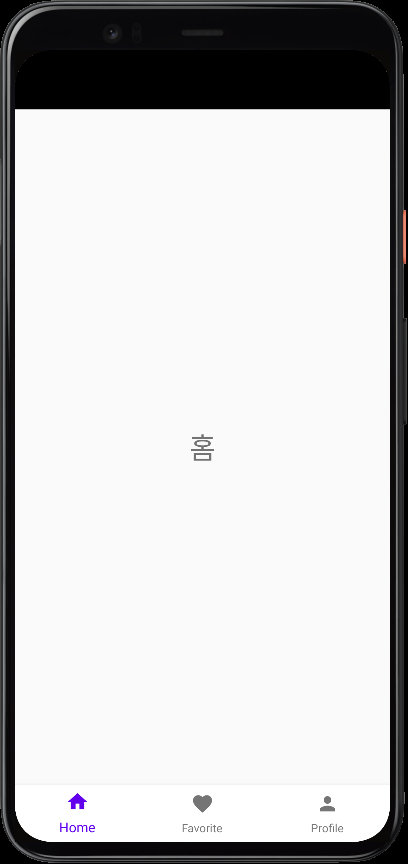
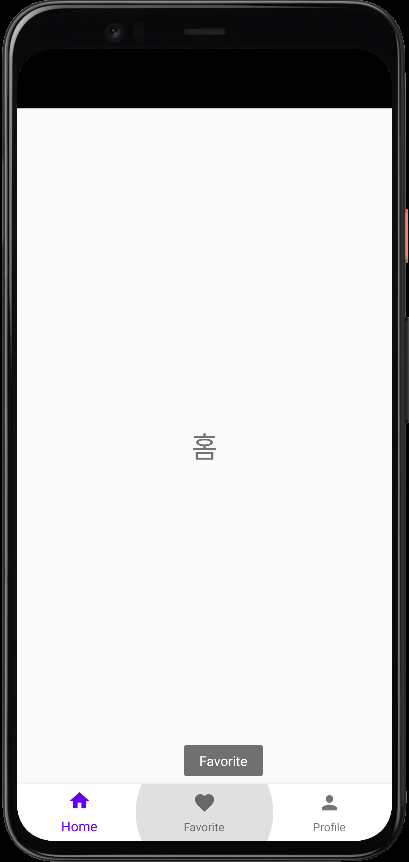
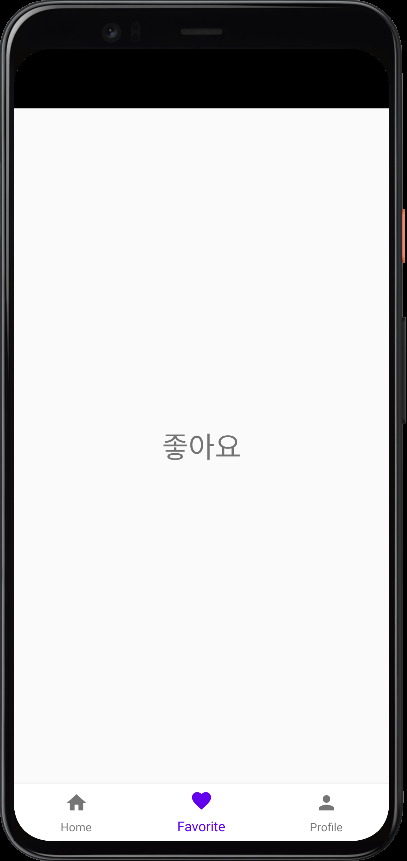
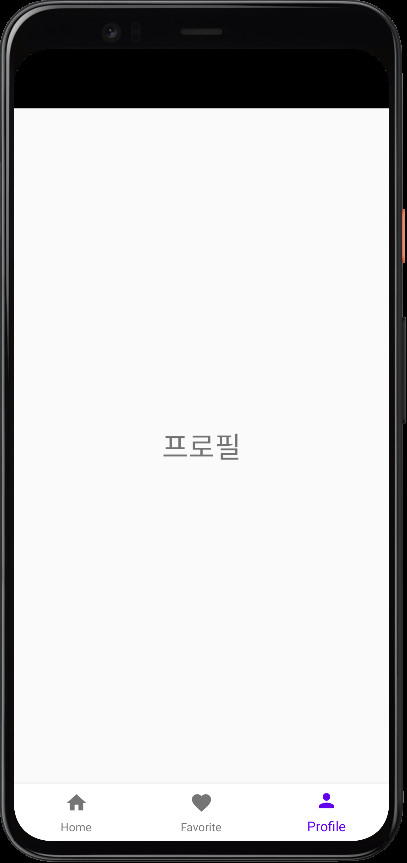
</vector>결과





참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Buttons (1) Switch, Toggle Button, Check Box (0) | 2022.05.04 |
|---|---|
| [Android Studio/Kotlin] Tab Layout (0) | 2022.05.03 |
| [Android Studio/Kotlin] List View (0) | 2022.05.03 |
| [Android Studio/Kotlin] View Binding (0) | 2022.05.02 |
| [Android Studio] (Vertical) Scroll View, Horizontal Scroll View, Nested Scroll View (0) | 2022.04.29 |