
[안드로이드 스튜디오/코틀린] 탭 레이아웃
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/tabLayout"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt
package com.shinyelee.android_study2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import androidx.viewpager.widget.PagerAdapter
import androidx.viewpager.widget.ViewPager
import com.shinyelee.android_study2.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var vBinding : ActivityMainBinding? = null
private val binding get() = vBinding!!
var viewList = ArrayList<View>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
vBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
viewList.add(layoutInflater.inflate(R.layout.fragment_home, null))
viewList.add(layoutInflater.inflate(R.layout.fragment_favorite, null))
viewList.add(layoutInflater.inflate(R.layout.fragment_profile, null))
binding.viewPager.adapter = pagerAdapter()
binding.tabLayout.setupWithViewPager(binding.viewPager)
binding.tabLayout.getTabAt(0)?.setText("Home")
binding.tabLayout.getTabAt(1)?.setText("Favorite")
binding.tabLayout.getTabAt(2)?.setText("Profile")
binding.tabLayout.getTabAt(0)?.setIcon(R.drawable.ic_baseline_home_24)
binding.tabLayout.getTabAt(1)?.setIcon(R.drawable.ic_baseline_favorite_24)
binding.tabLayout.getTabAt(2)?.setIcon(R.drawable.ic_baseline_person_24)
}
inner class pagerAdapter : PagerAdapter() {
override fun getCount() = viewList.size
override fun isViewFromObject(view: View, `object`: Any) = view == `object`
override fun instantiateItem(container: ViewGroup, position: Int): Any {
var curView = viewList[position]
binding.viewPager.addView(curView)
return curView
}
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
binding.viewPager.removeView(`object` as View)
}
}
override fun onDestroy() {
vBinding = null
super.onDestroy()
}
}fragment_home.xml / fragment_favorite.xml / fragment_profile.xml
[Android Studio/Kotlin] Bottom Navigation View and View Pager
[안드로이드 스튜디오/코틀린] 하단 내비게이션 뷰, 뷰 페이저 activity_main.xml <?xml version="1.0" encoding="utf-8"?> MainActivity.kt package com.shinyelee.android_study2 import androidx.appcompat.ap..
shinye0213.tistory.com
ic_baseline_home_24.xml / ic_baseline_favorite_24.xml / ic_baseline_person_24.xml
- android:fillColor="#b2b2b2"로 변경
[Android Studio/Kotlin] Bottom Navigation View and View Pager
[안드로이드 스튜디오/코틀린] 하단 내비게이션 뷰, 뷰 페이저 activity_main.xml <?xml version="1.0" encoding="utf-8"?> MainActivity.kt package com.shinyelee.android_study2 import androidx.appcompat.ap..
shinye0213.tistory.com
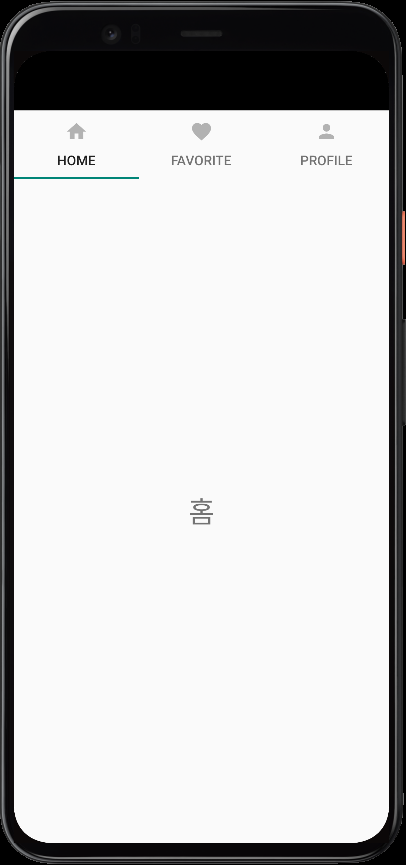
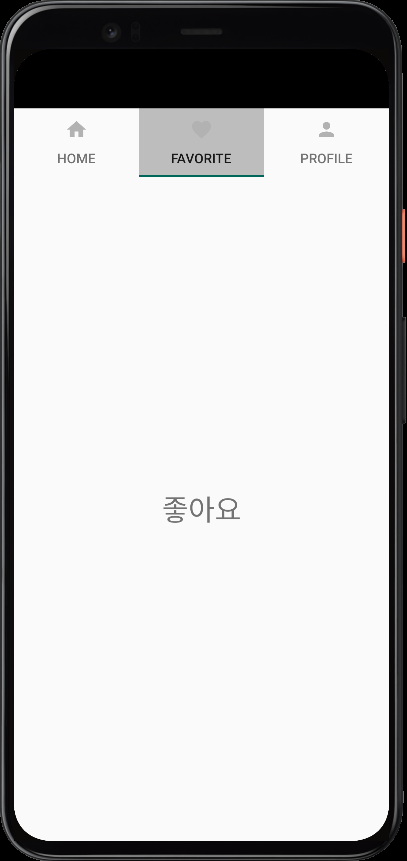
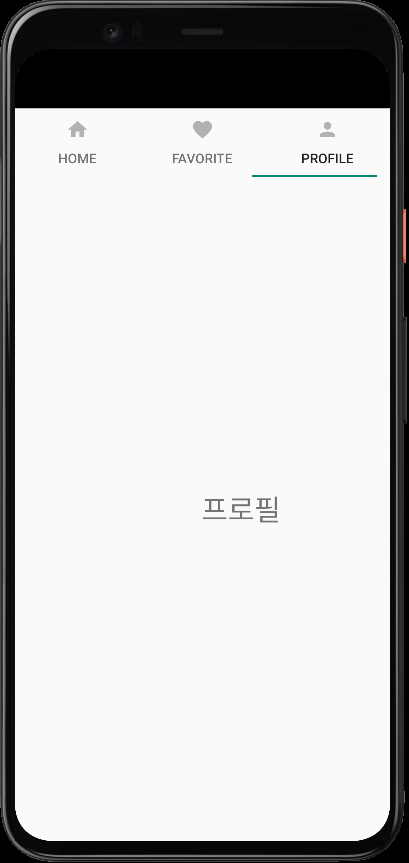
결과



참고
반응형
'개발(Android) > android studio' 카테고리의 다른 글
| [Android Studio/Kotlin] Buttons (2) Radio Group, Radio Button, Image Button, Floating Action Button, Snack Bar (0) | 2022.05.04 |
|---|---|
| [Android Studio/Kotlin] Buttons (1) Switch, Toggle Button, Check Box (0) | 2022.05.04 |
| [Android Studio/Kotlin] Bottom Navigation View and View Pager (0) | 2022.05.03 |
| [Android Studio/Kotlin] List View (0) | 2022.05.03 |
| [Android Studio/Kotlin] View Binding (0) | 2022.05.02 |