
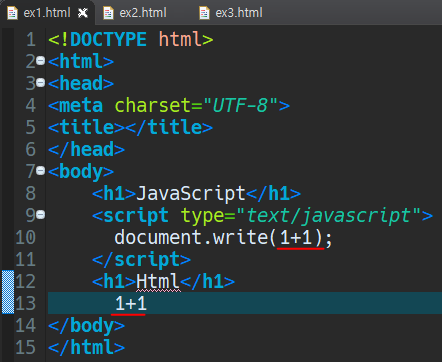
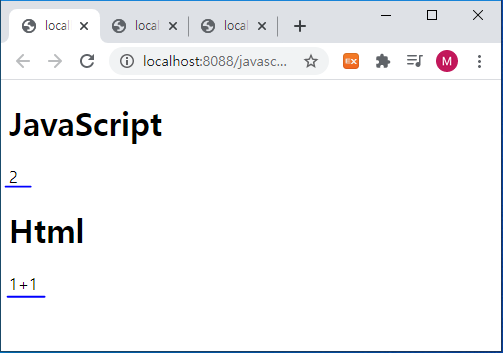
ex1.html (script 태그)


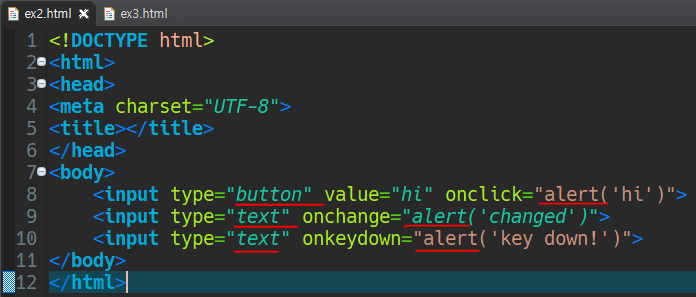
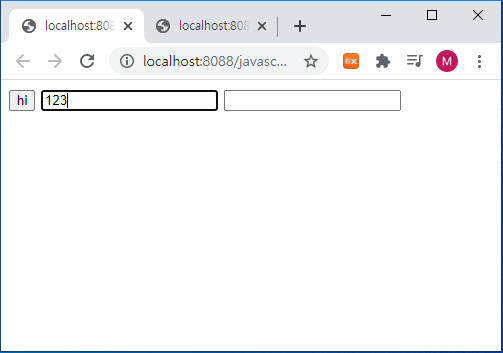
ex2.html (이벤트)







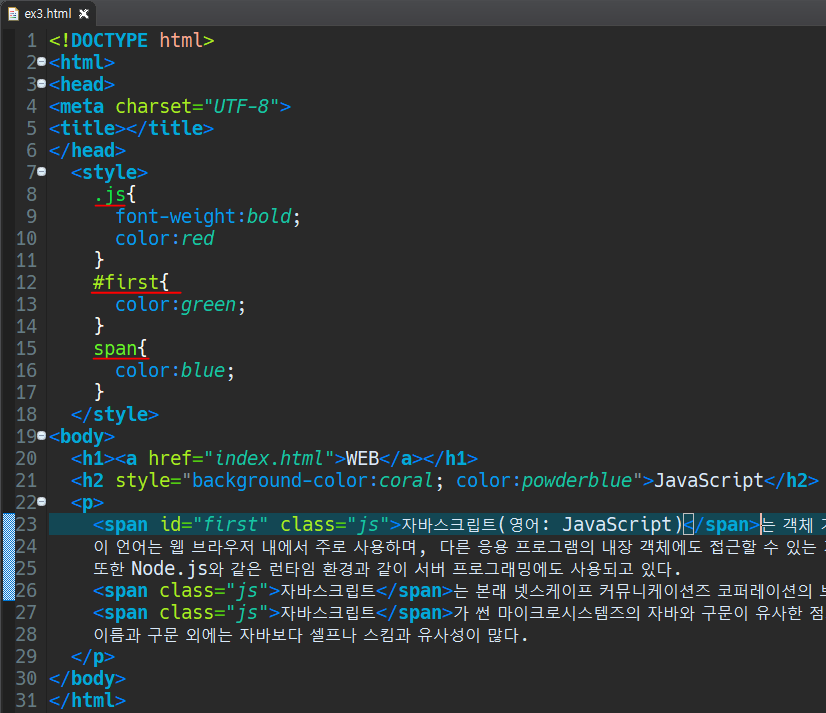
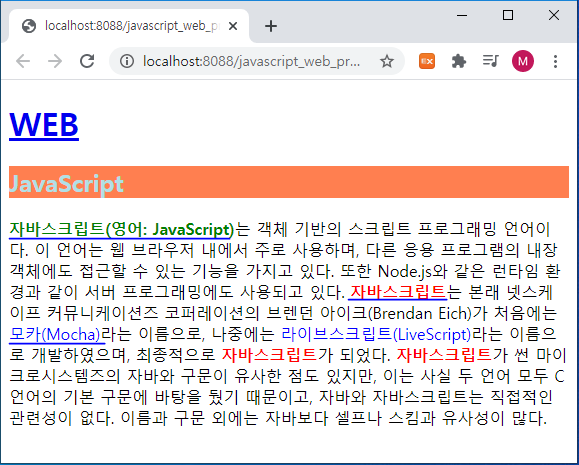
ex3.html (CSS 기초, 선택자)


출처
반응형
'개발(Web) > Web' 카테고리의 다른 글
| [JavaScript] 생활코딩 WEB2 JavaScript 24~28강 (0) | 2020.07.19 |
|---|---|
| [JavaScript] 생활코딩 WEB2 JavaScript 19~23강 (0) | 2020.07.19 |
| [JavaScript] 생활코딩 WEB2 JavaScript 12~18강 (0) | 2020.07.18 |
| [Internet] 호스팅 (0) | 2020.07.16 |
| [Tomcat] The server cannot be started because one or more of the ports are invalid. Open the server editor and correct the invalid ports. (2) | 2020.07.14 |