
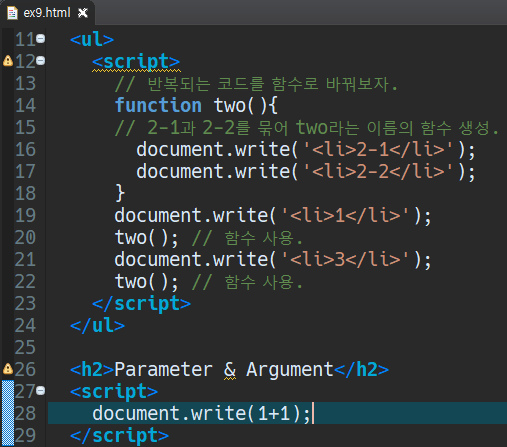
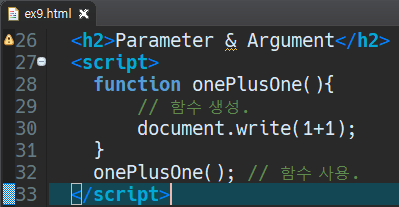
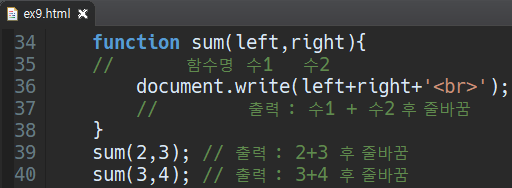
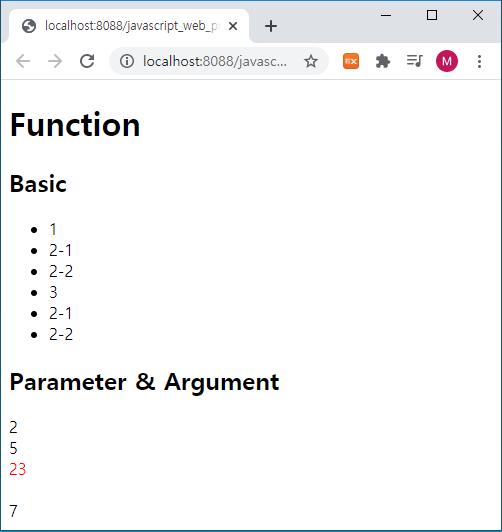
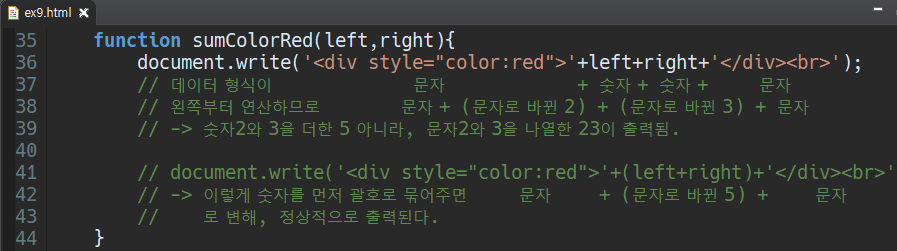
ex9.html (함수 : 매개변수와 인자)










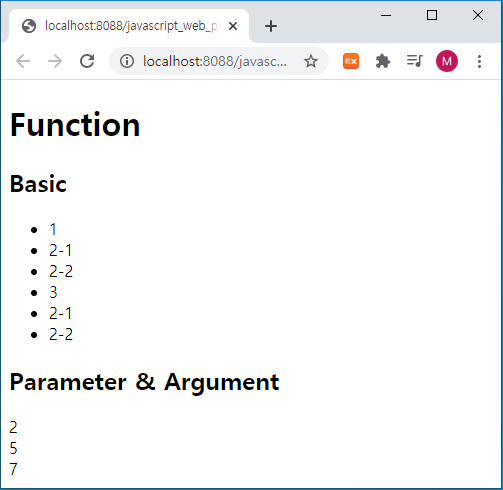
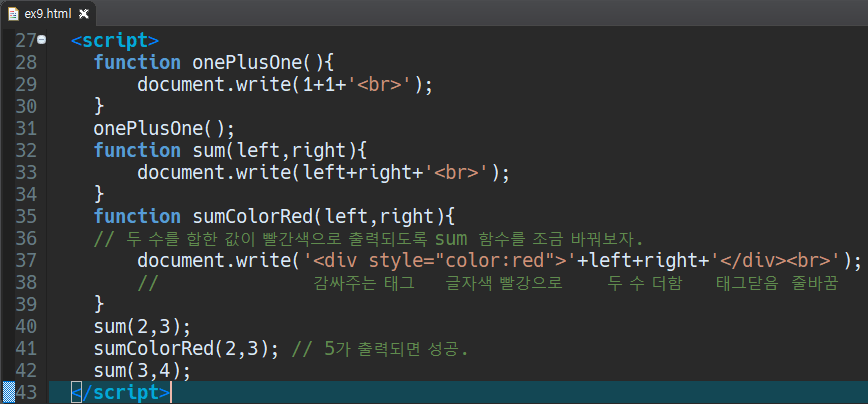
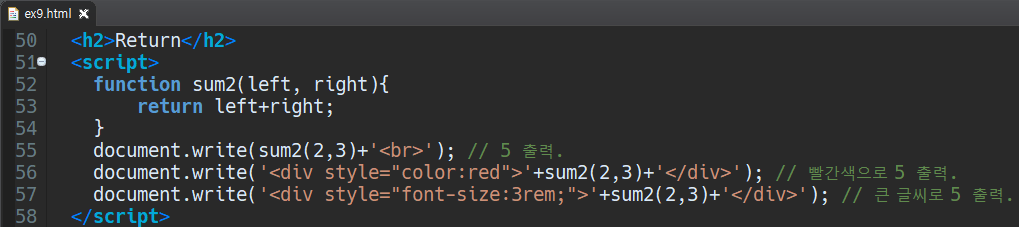
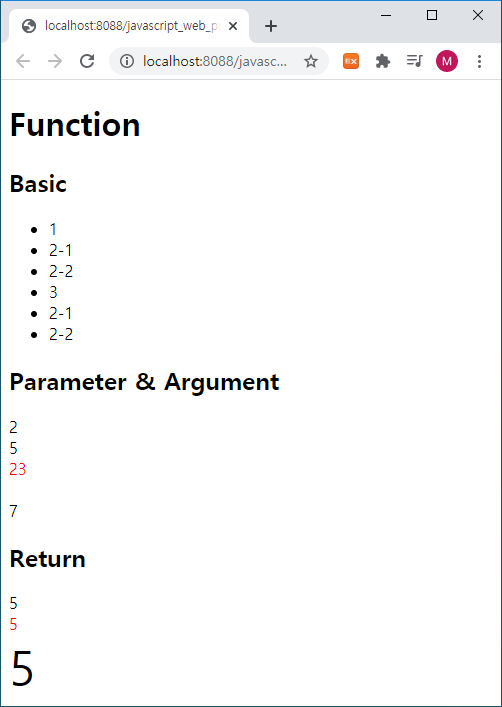
ex9.html (함수 : 리턴)





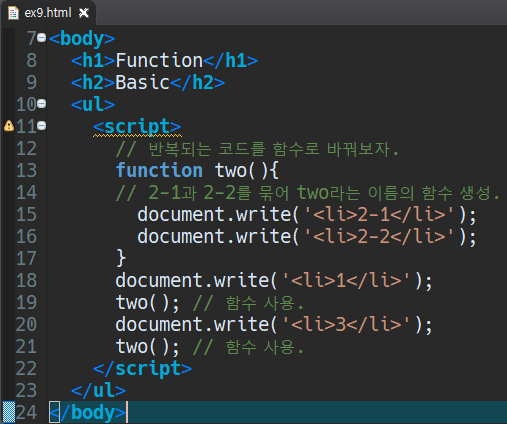
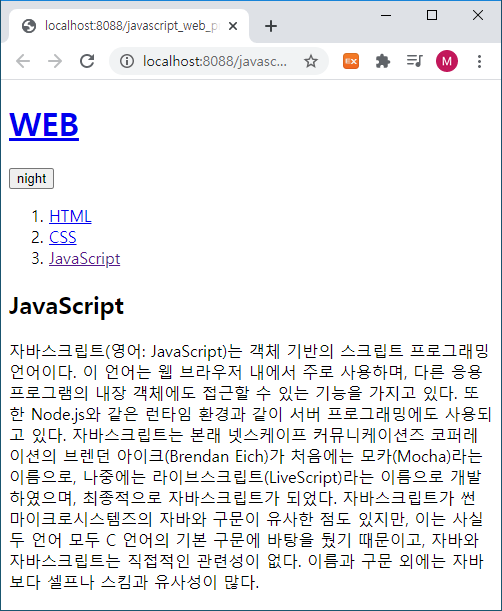
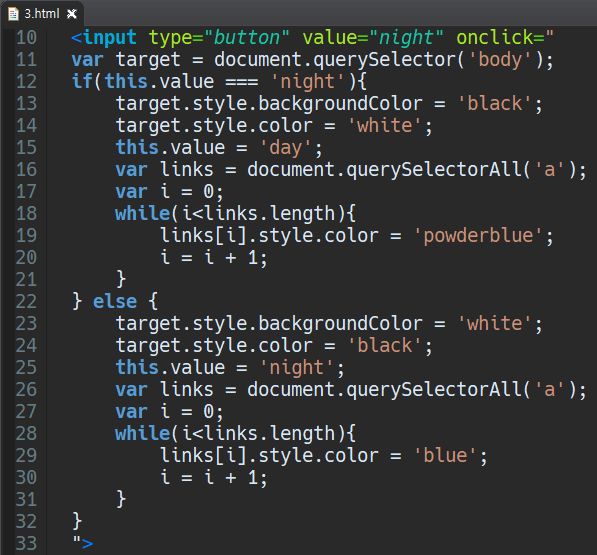
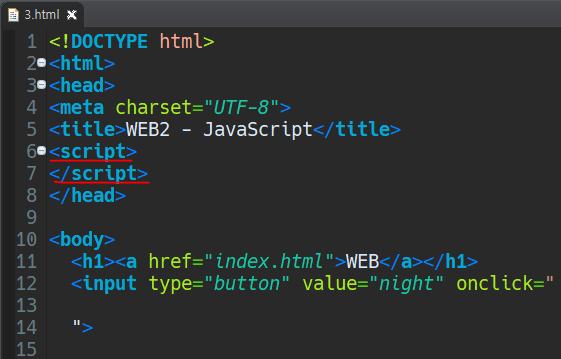
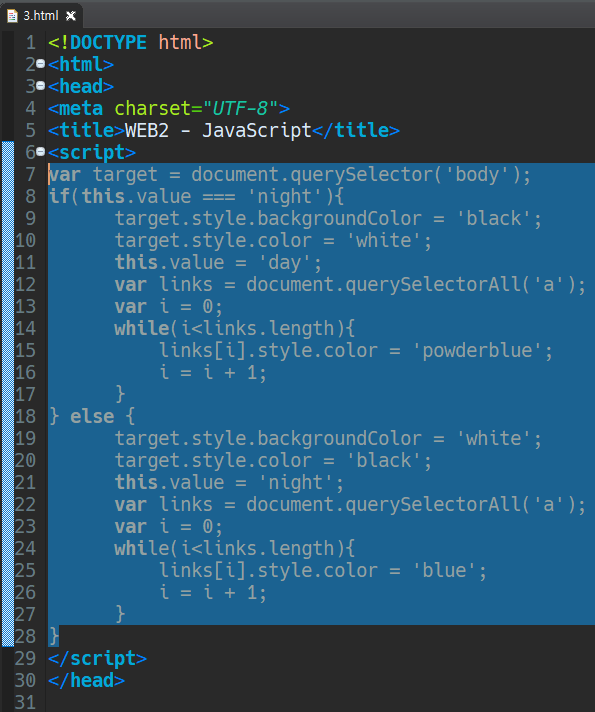
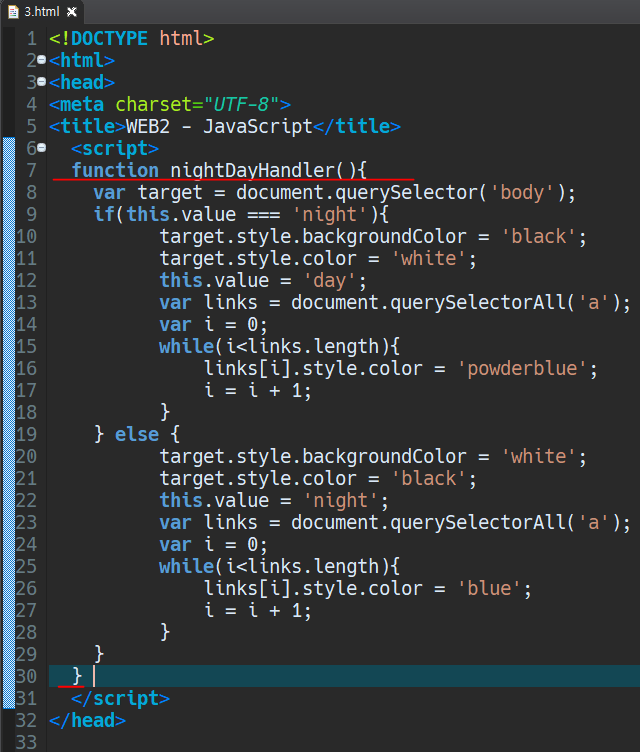
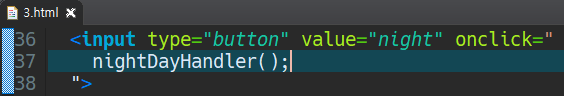
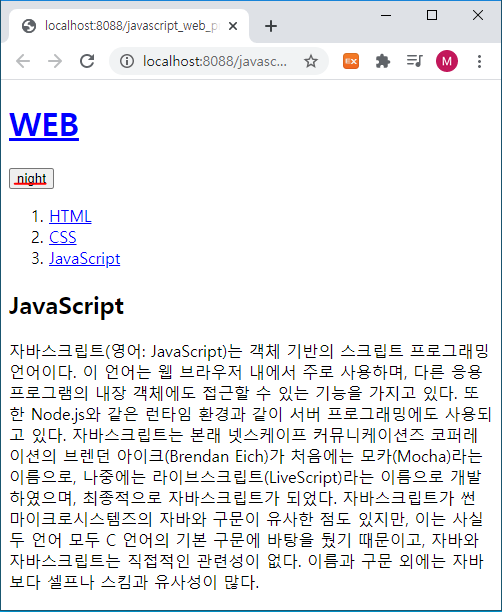
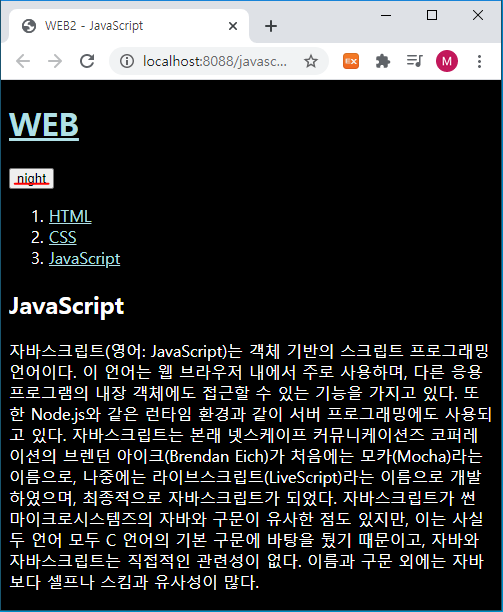
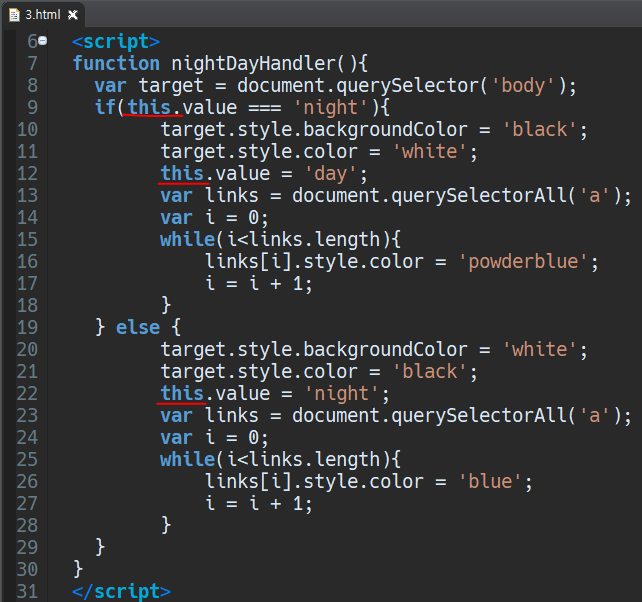
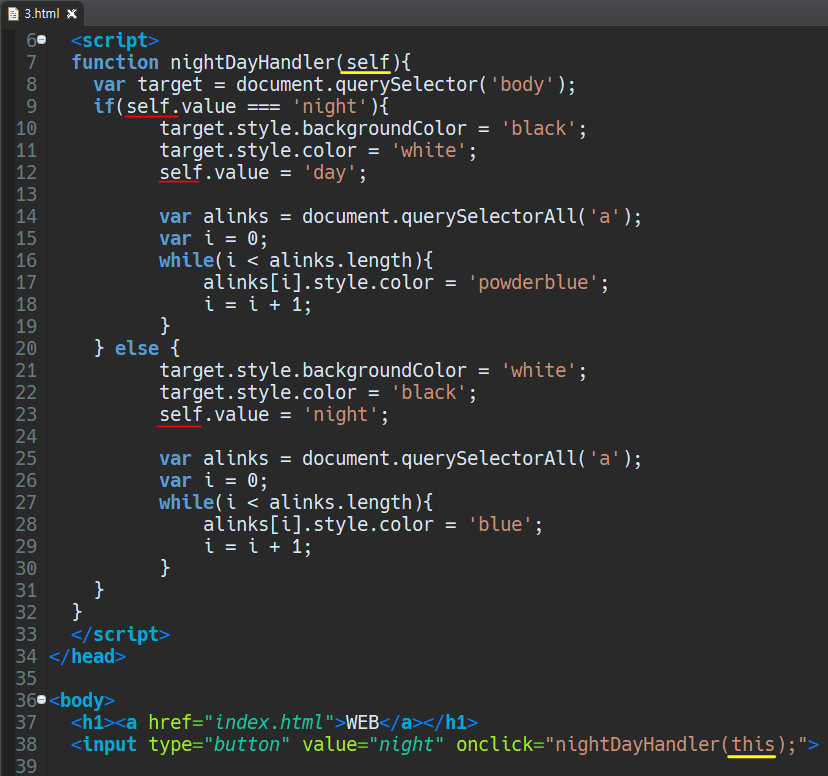
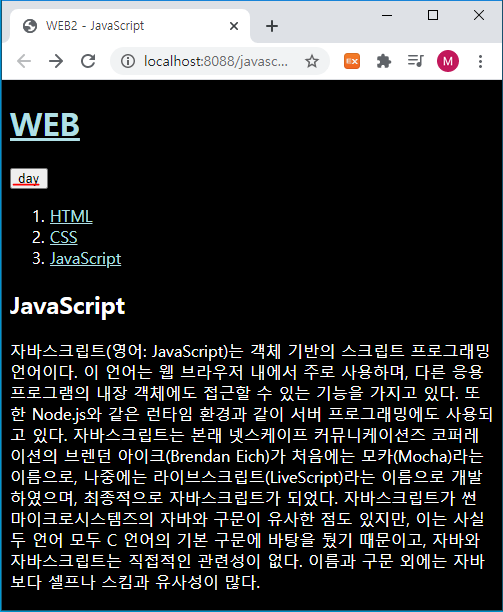
3.html (함수의 활용)












출처
반응형
'개발(Web) > Web' 카테고리의 다른 글
| [JavaScript] 생활코딩 WEB2 JavaScript 34강 (0) | 2020.07.22 |
|---|---|
| [JavaScript] 생활코딩 WEB2 JavaScript 29~33강 (0) | 2020.07.20 |
| [JavaScript] 생활코딩 WEB2 JavaScript 19~23강 (0) | 2020.07.19 |
| [JavaScript] 생활코딩 WEB2 JavaScript 12~18강 (0) | 2020.07.18 |
| [JavaScript] 생활코딩 WEB2 JavaScript 1~11강 (0) | 2020.07.17 |