
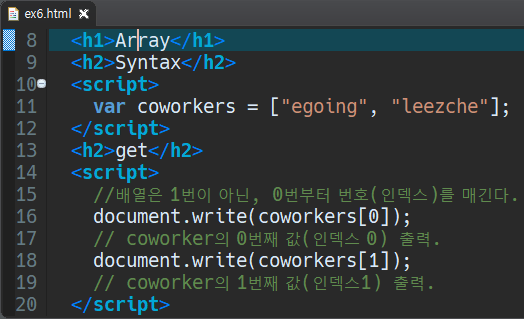
ex6.html (배열)









ex7.html (반복문)




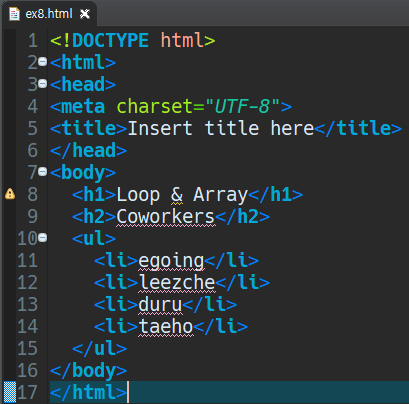
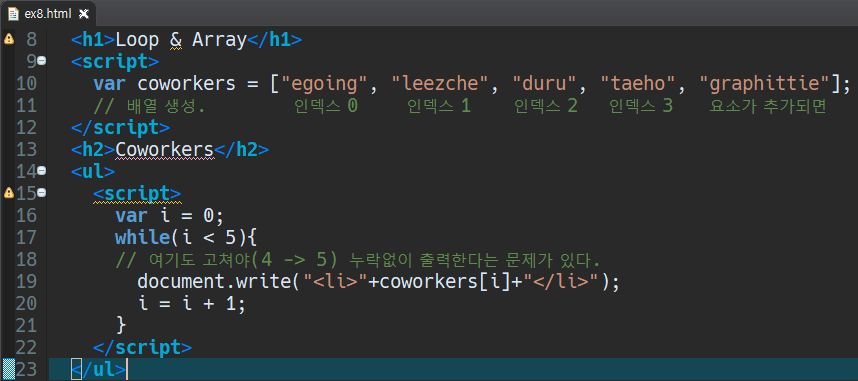
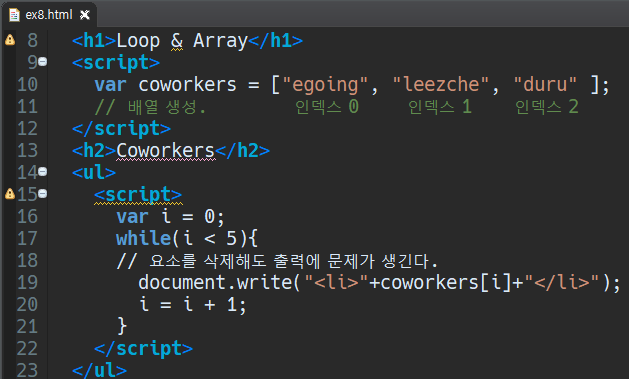
ex8.html (배열과 반복)












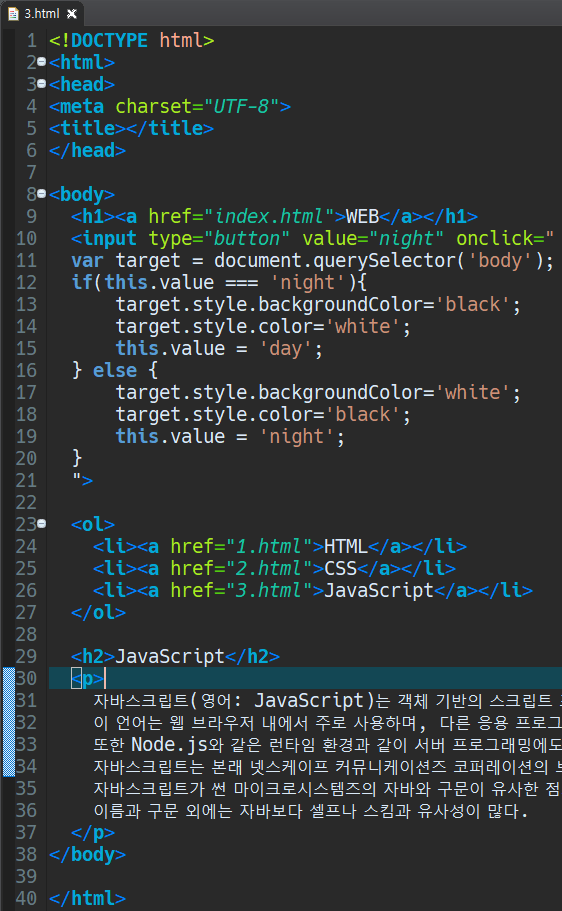
3.html (배열과 반복문의 활용)








출처
'개발(Web) > Web' 카테고리의 다른 글
| [JavaScript] 생활코딩 WEB2 JavaScript 29~33강 (0) | 2020.07.20 |
|---|---|
| [JavaScript] 생활코딩 WEB2 JavaScript 24~28강 (0) | 2020.07.19 |
| [JavaScript] 생활코딩 WEB2 JavaScript 12~18강 (0) | 2020.07.18 |
| [JavaScript] 생활코딩 WEB2 JavaScript 1~11강 (0) | 2020.07.17 |
| [Internet] 호스팅 (0) | 2020.07.16 |