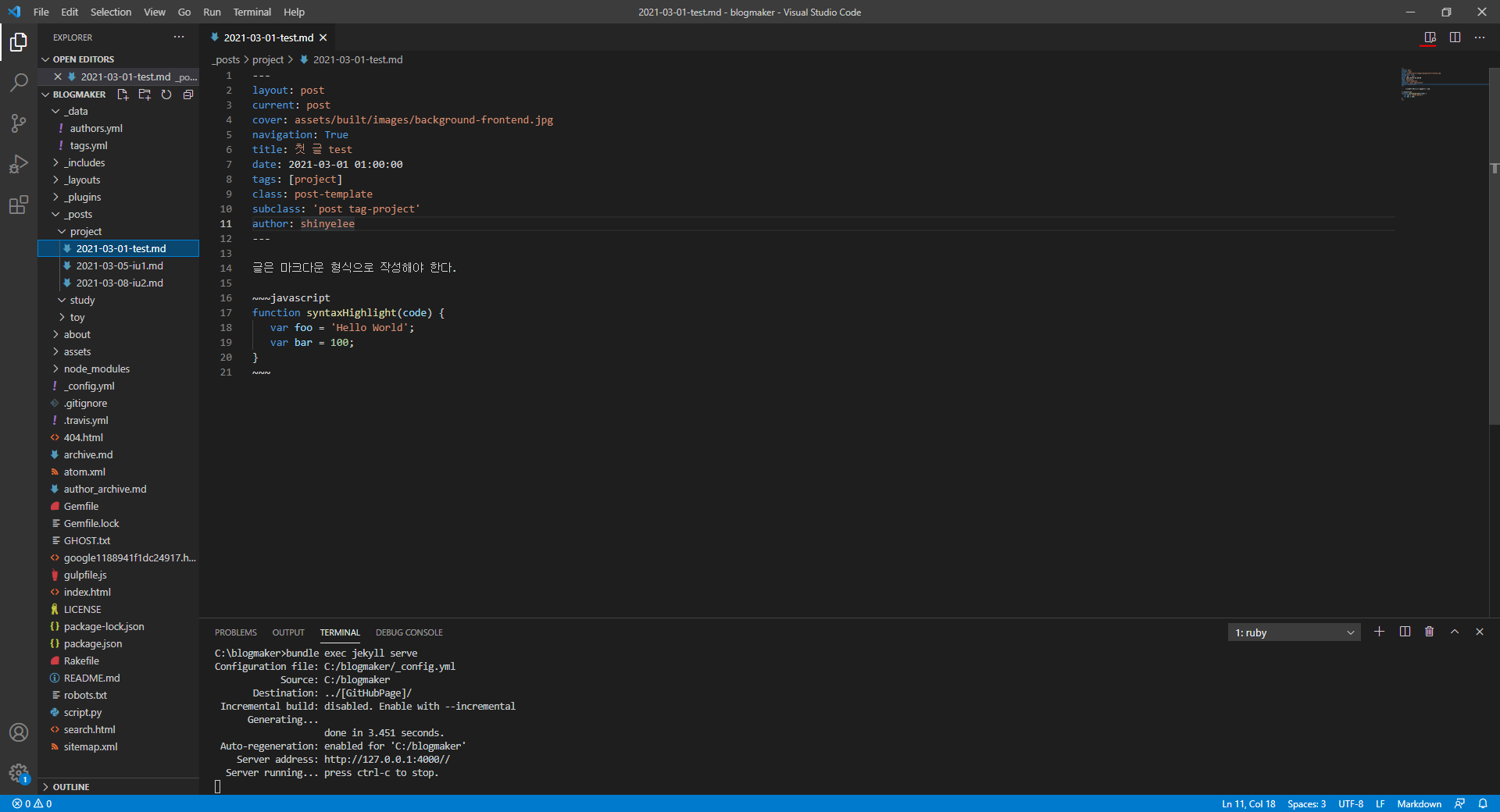
Markdown All in One 설치




마크다운 사용법
[Jekyll Blog] 마크다운(Markdown) 사용법 및 예제
개요 지금 당장 필요한 마크다운(Markdown) 문법부터 단계적으로 배워봅시다. 목차 Markdown이란? Markdown 에디터 뭘 쓸까? Markdown 문법1(반드시 알아야 하는) Markdown 문법2(유용한 부가기능) 실전연습 이
theorydb.github.io
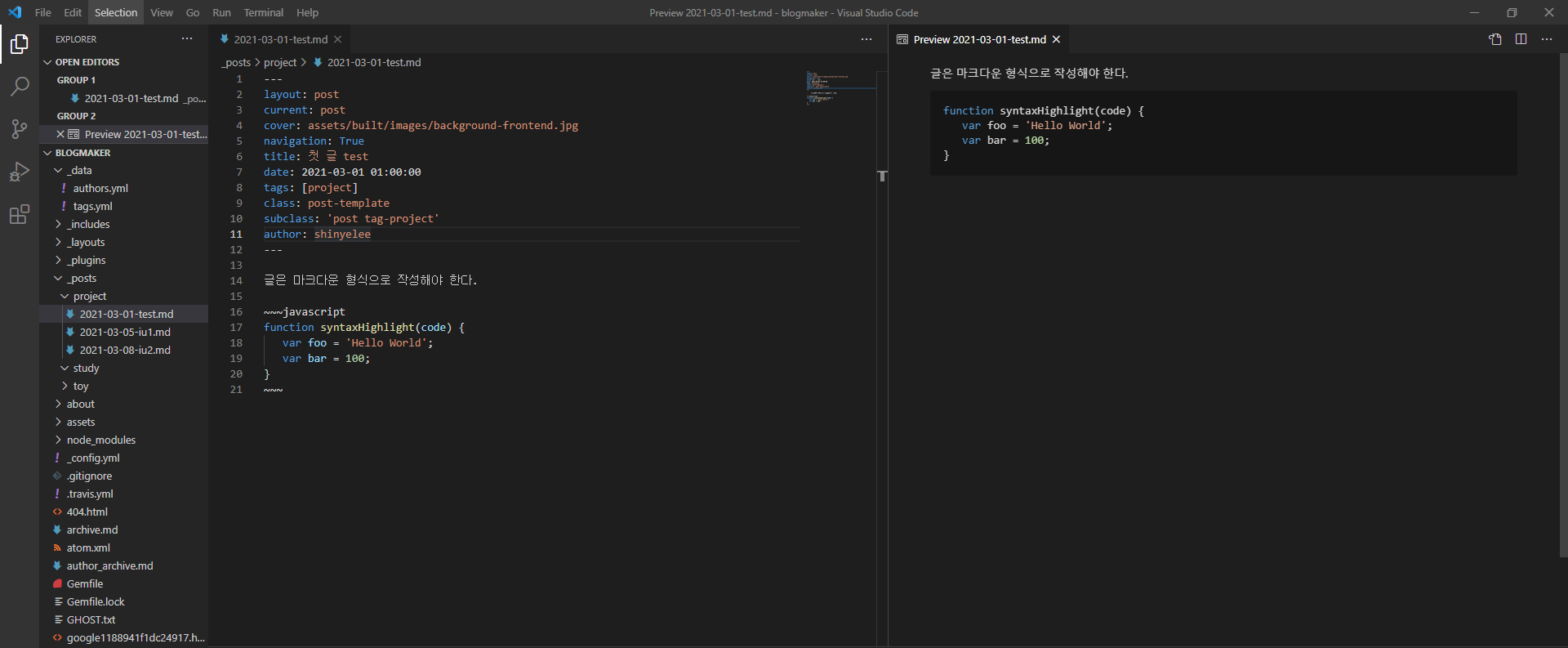
적용


반응형
'개발(Web) > VCS' 카테고리의 다른 글
| [Git/GitHub] rejected - non-fast-forward (0) | 2021.03.23 |
|---|---|
| [Git/GitHub] 깃허브 페이지 포스팅 (2) Font Awesome Icon (1) | 2021.03.17 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(6) - Google Search Console 활용 (0) | 2021.03.15 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(5) - lunr.js를 이용한 Search 기능 추가 (2) (0) | 2021.03.14 |
| [Git/GitHub] Jekyll 기반의 GitHub Page 생성(5) - lunr.js를 이용한 Search 기능 추가 (1) (0) | 2021.03.14 |